Il web odierno è caratterizzato per lo più da siti curati, talvolta maniacalmente
nel design, ma non altrettanto nella navigazione. Allo stesso modo esistono
molti siti dotati di ottime strutture di navigazione, che però non brillano
per design. Perché accade ciò? Il problema, ancor prima che nell’approccio,
è da ricercare spesso nelle conoscenze che il web designer mette in campo
durante la creazione di un sito. Molti di questi provengono dal mondo
del design cartaceo, e quindi “riciclano” le proprie competenze; essi
mirano quasi esclusivamente all’aspetto visivo, ignorando che, come per
la stampa, anche il web ha le sue regole… I secondi, sono invece in genere
sviluppatori, che guardano più alla funzionalità, alla pulizia del codice,
e alla leggerezza delle pagine, che all’aspetto visivo. In effetti, è
assai difficile trovare persone che abbiano entrambe le competenze; a
parte casi sporadici, la maggior parte dei siti web vincenti viene realizzata
da web-agency: società emergenti che nel proprio organico possono annoverare
designer, sviluppatori, esperti di accessibilità, esperti di contenuti,
etc.
Tutto ciò ci dice chiaramente che anche il web ha le sue regole; chi
alza lo scudo della soggettività, per difendere a tutti i costi un sito
davvero brutto, deve farci i conti prima o poi. Solo studiandole approfonditamente
si può intraprendere il giusto cammino verso progetti web di qualità.
Dal mattone al bit
Se pensiamo per un attimo che un sito web
è come una casa, diventa semplice capire perché è importante prima di
tutto il progetto che ne sta alla base: un’abitazione deve rispondere
normalmente a requisiti precisi, come la solidità delle fondamenta, la
robustezza ed elasticità della struttura, la bontà del tetto, l’isolamento
termico delle pareti, oltre ad essere correttamente esposta rispetto
al nord. La buona riuscita di una tale costruzione nasce dal progetto
di un architetto, che attraverso un direttore di cantiere e un’impresa
di costruzioni, è in grado di realizzare la futura abitazione del cliente.
La realtà è però spesso ben diversa: gli errori di progetto non vengono
identificati subito e diventano difetti di costruzione, a danno di chi
abita la casa. Analogamente, se un web designer commette errori in fase
di progetto, e questi vengono implementati nelle pagine web, il “cliente”,
ovvero il fruitore del sito, ne subirà le conseguenze durante la navigazione
dello stesso. Per evitare che ciò accada è quindi necessario fare un’attenta
riflessione sull’organizzazione vera e propria del sito, prima ancora
che sul suo aspetto visivo. In quest’ottica, il primo elemento importante
è il canale: una sezione specifica del sito, che può ospitare altri canali
secondari, coerenti con il tema del canale principale. L’organizzazione
dei canali è una cosa fondamentale; se si impostano in maniera errata,
tutto il sito rischia di diventare poco fruibile, anche se il suo aspetto
visivo è ben fatto: ricadiamo nuovamente nella rosa di siti descritti
all’inizio di questo articolo.
La bozza di struttura
Per prima cosa, si deve realizzare una bozza
dell’architettura di navigazione: carta e penna vanno più che bene, ma
se vogliamo partire con il piede giusto, un programma di design come
Freehand MX è molto più adatto: grazie ai suoi strumenti di disegno può
essere molto utile nella preparazione di uno schema della navigazione.
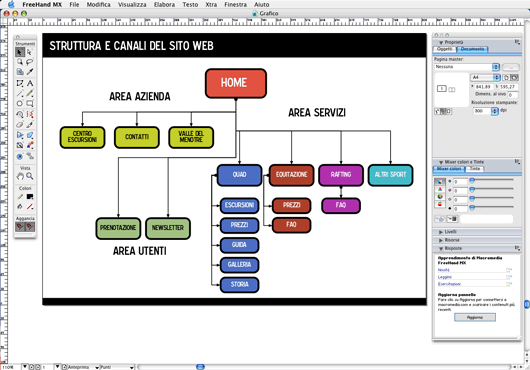
Si crea una struttura ad albero partendo da un rettangolo che rappresenta
la homepage; da qui si fanno discendere i canali principali, e sotto
questi i canali secondari, avendo cura di collegare attentamente tra
loro tutti gli elementi. In questo modo si ha una visione immediata della
struttura del sito e dei suoi contenuti, inoltre lo schema realizzato
è subito utiizzabile per illustrare al nostro cliente come si intende
procedere.

Figura 1 – Una bozza di struttura realizzata in Freehand MX.
Creare un layout funzionale
Nella preparazione del modello principale
è essenziale la scelta del tipo di layout; questo è rappresentato dalla
suddivisione dello spazio visivo in aree distinte, ognuna creata per
un contenuto specifico. Questa divisione non è standard; nel web si trovano
layout tra loro diversi, l’importante è rispettare alcune semplici regole
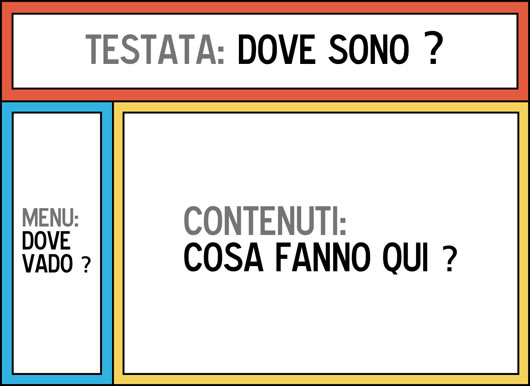
che ne garantiscono l’efficacia. Un tipico esempio di layout prevede
la divisione in tre zone: la testata, la zona contenuti e la barra di
navigazione. Bisogna comunque considerare che questa divisione non è
così rigida come può apparire: gli elementi grafici possono andare oltre
i margini delle divisioni, “eludendo” la rigida ortogonalità del layout.
Le domande “nascoste” degli utenti
La divisione del layout in tre zone potrebbe non
essere valida per tutte le tipologie di siti web; in alcuni casi è possibile
operare maggiori suddivisioni. Ciò che però è importante capire, è che
il layout deve rispondere ad alcune necessità basilari degli utenti.
Generalmente gli utenti di Internet approdano ai vari siti attraverso
ricerche su motori come Google, Yahoo, ecc. Nella maggior parte dei casi
i motori di ricerca ci propongono la pagina di un sito nella quale la
parola ricercata ha un occorrenza rilevante. Questa pagina però non coincide
quasi mai con la Homepage del sito. Insomma, quando cerchiamo qualcosa,
approdiamo quasi sempre ad un sito entrando dalla “porta di servizio”,
quasi mai dall’ingresso principale. Viene da domandarsi allora cosa ci
spinge a rimanere in un sito anche se non siamo entrati dalla porta d’ingresso.
Senza che ce ne accorgiamo, in un paio di secondi, il nostro cervello
decide se il sito è coerente con quanto abbiamo cercato oppure no. Cosa
ci spinge a questa decisione? Una teoria ormai assodata tende a sintetizzare
il concetto in tre domande:
Dove sono ?
La prima risposta viene naturale dalla testata:
è li che viene identificata la titolarità del sito, sia che si tratti
di un’azienda, di un professionista, di un portale, ecc. La presenza
del marchio e di un claim favoriscono la fluidità della risposta.
Cosa fanno qui?
Se la prima domanda viene soddisfatta spostiamo
in genere gli occhi sulla zona dei contenuti, cercando affinità con ciò
che abbiamo cercato.
Dove vado?
Se anche la seconda domanda viene soddisfatta, non
ci resta che capire come muoverci all’interno del sito: cerchiamo la
barra di navigazione. Tutto ciò avviene in un tempo infinitesimamente
piccolo; ecco perché è importante strutturare attentamente il proprio
layout: fare in modo che un utente rimanga su un sito è così cruciale
da essere considerata come la prima necessità di tutto il progetto.

Figura 2 – Capire le necessità degli utenti: tre
domande a a cui rispondere attraverso la strutturazione del layout.
Impostare correttamente la struttura dei canali
I canali vanno organizzati secondo una logica ben
precisa, e il tipo di sito che si sta realizzando è determinante nella
loro disposizione: un sito web aziendale, un sito di un professionista
o addirittura un portale tematico sono estremamente diversi tra loro
ed è necessario adattarne correttamente i contenuti alle esigenze degli
utenti.
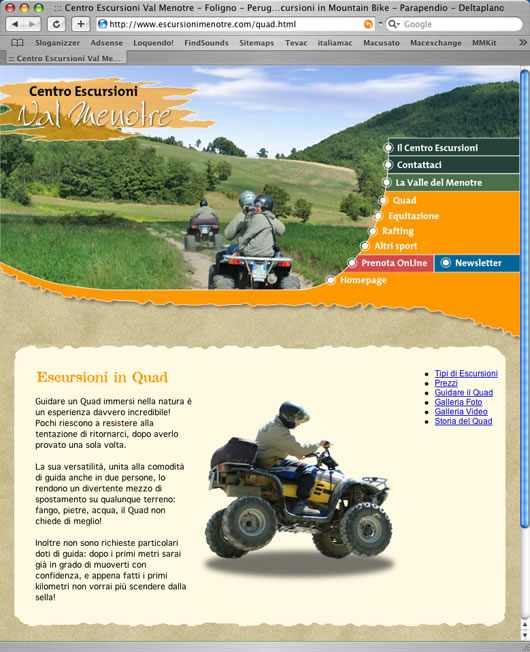
Per esempio, il sito web di un centro escursionistico deve essere strutturato
tenendo conto delle varie tipologie di escursione, come il noleggio di
quad, o sport come il rafting, l’equitazione, ecc. Dentro questi, devono
poi essere presenti i canali di approfondimento, detti normalmente secondari.
In questo modo l’utente ha una visione rapida sui contenuti principali
che lo aiutano nella scelta del canale di navigazione più adatto alle
proprie esigenze. Questo approccio permette di organizzare efficacemente
anche siti di grandi dimensioni, come le testate giornalistiche, e i
portali tematici.

Figura 2 – Organizzazione visiva dei canali di navigazione nel sito
di un centro escursioni.
Pagine e modelli: il grande dilemma
Una volta definito il progetto del sito e l’architettura
della navigazione arriva il momento in cui si devono creare le pagine
web che compongono il sito, e con questo momento arriva anche la necessità
di fare una scelta strategica: creare pagine singole caratterizzate ognuna
da un design specifico? oppure scegliere un modello di design generale,
dal quale “partorire” tutte le pagine che comporranno il sito?
Nel primo caso si progettano le pagine web dando ad ognuna un aspetto
particolare, organizzando gli elementi che la compongono, se necessario,
in maniera diversa dall’una all’altra. Le pagine possono quindi avere
colori diversi, layout compositivi diversi, insomma anche cambiare drasticamente.
Va subito però detto che questo tipo di approccio non è assolutamente
adatto per siti aziendali, istituzionali, o comunque per siti di informazione.
E’ invece indicato per siti di altra natura, come quelli di artisti e
creativi: questi, più che creare un sito fruibile da tutti, vogliono
far vivere un’esperienza all’utente diversa dalla normale navigazione,
dandogli possibilità di esplorazione variegate, non necessariamente legate
alle logiche di Internet. In questi siti l’utente ha la sensazione di
trovarsi in uno spazio diverso dai normali siti a cui è abituato. E’
facile trovare nel web esempi di questo tipo; le pagine che li costituiscono
sono costruite con un’innato senso di diversità, legate tra loro spesso
da link non convenzionali, nascosti tra i meandri della grafica, o ridotti
ai minimi termini in design iper minimalisti.
Siti di questo tipo non sono però adatti se c’è bisogno di modifiche
frequenti: infatti la loro struttura, spesso interamente costruita con
elementi realizzati in Flash, non è concepita per essere aggiornata costantemente,
come invece avviene in un comune sito web aziendale o di informazione.
I modelli: una scelta davvero saggia
Un metodo veramente efficace per la realizzazione
di un sito web è quello di creare un modello XE "creare un modello" principale (anche
detto template) che diventa il “genitore” di tutte le pagine create.
Questo rapporto di “parentela” fa si che qualunque tipo di modifica
venga applicata al modello principale, verrà automaticamente applicata
anche a tutte le pagine legate al modello. Diventa quindi estremamente
semplice, ma soprattutto veloce, modificare il layout o aggiungere
nuovi canali di navigazione, anche a siti che contengono centinaia
di pagine web. La scelta di un modello permette inoltre al web designer
di concentrarsi molto di più sull’aspetto del sito, sulla scelta dei
colori più azzeccati, sulla scelta di un layout strutturato in maniera
equilibrata, sulla coerenza dei vari elementi visivi, ecc.
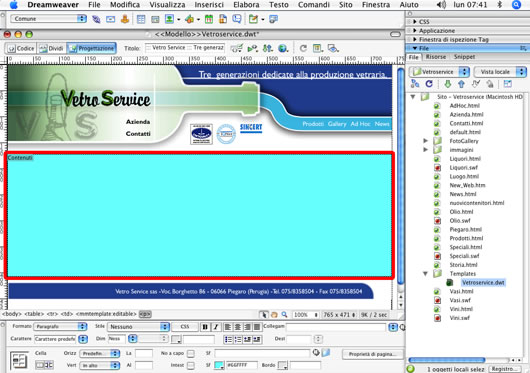
In ogni modello ci sono due cose di cui tener conto: le aree non modificabili
e quelle dei contenuti. Le prime, sono parte integrante del modello e
quindi non possono essere modificate all’interno del modello stesso.
Le seconde sono invece le zone preposte ai contenuti e possono essere
popolate direttamente nelle pagine “figlie”.

Figura 4 – Esempio di modello: il rettangolo rosso mette in evidenza
la zona preposta ai contenuti; questi potranno essere popolati nelle
varie pagine “figlie”.
Dalla teoria alla pratica
Dopo aver fatto un excursus sui principi base del
web-design viene il momento di mettere mano alla realizzazione vera e
propria del sito web. Oltre alla scelta degli strumenti software più
idonei emerge subito forte la necessità di stabilire un modello progettuale
e costruttivo, che dalla tipica pagina HTML “bianca” di partenza, consenta
di arrivare alla realizzazione completa del sito. Un buon metodo è quello
di dividere il processo di creazione in tre momenti distinti:
- Il design
- L’implementazione dell’interattività di base
- La finalizzazione del sito ed il popolamento dei contenuti
Per ognuna di queste fasi viene in genere utilizzato un software specifico;
se questo però si integra con gli altri programmi, il processo diventa
molto più rapido e semplice. Partendo da questo assunto, la scelta diventa
abbastanza ovvia: Macromedia (ora Adobe) che grazie allo spirito collaborativo
di software come Dreamweaver, Fireworks, Flash e Freehand, garantisce
un processo di creazione dei siti veloce e libero da problemi di incompatibilità.
La chiave di tutto è da ricercare nel termine RoundTrip, che tradotto
in italiano significa “viaggio di andata e ritorno”. Dietro questa espressione
si cela infatti una delle funzioni che hanno reso celebre la suite di
programmi Macromedia presso i web designer. Il RoundTrip, meglio conosciuto
come RoundTrip HTML, consente, a vari livelli, il passaggio di contenuti,
in particolar modo tra Dreamweaver e Fireworks, senza perdere la formattazione
originale. Un esempio tipico è l’esportazione di una pagina HTML da un
documento di design realizzato in Fireworks. Questa pagina può essere
aperta in Dreamweaver ed eventualmente modificata nei contenuti. Se poi
si rende necessaria una modifica al design, tramite il comando Modifica
presente nella finestra delle proprietà di Dreamweaver, viene riaperto
il documento PNG originale in Fireworks, che contempla però anche le
nuove modifiche compiute in Dreamweaver. Una volta apportate le ulteriori
modifiche di design è sufficiente fare clic sul pulsante Completato;
in questo modo Fireworks “restituisce” il contenuto modificato, sotto
forma di pagina HTML, a Dreamweaver.

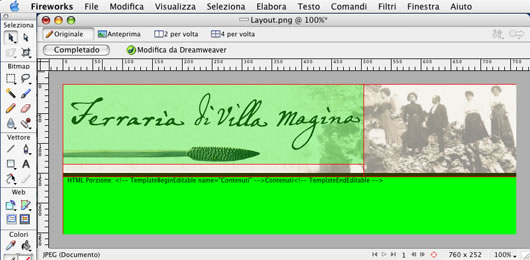
Figura 5 – La modifica di una pagina HTML in Fireworks: si noti il pulsante
Completato, che una volta premuto, restituisce il contenuto modificato
a Dreamweaver.
Il design
Il design deriva generalmente da un sapiente mix
tra il layout, ovvero la divisione delle aree di pertinenza, e la vestizione
grafica vera e propria. Saper scegliere un buon design, e poi realizzarlo,
è sicuramente un’attività molto particolare, che troppo spesso nel web
odierno viene letteralmente presa sotto gamba. I migliori web designer
dei nostri tempi sono approdati ad Internet dopo aver quasi sempre lavorato,
prima di tutto, come designer della carta stampata. Sebbene i due media
siano diametralmente opposti, e abbiano logiche e linguaggi espressivi
diversi, una cosa è comune ad entrambi: l’armonia delle forme e dei colori.
Per questo, chi ha studiato le basi dello spazio compositivo, dell’impaginazione
e degli accostamenti di colori, può traslare la propria esperienza
in modo molto efficace sul web, purchè, come già detto, si muova all’interno
del linguaggio che al web stesso compete.
Come per la pubblicità cartacea, anche il web design richiede coerenza
rispetto al soggetto trattato: per esempio, un sito web istituzionale
dovrà proiettare un’immagine aziendale decisa, ma al contempo sobria,
attraverso la scelta di un design con tinte non troppo accese, e forme
ortogonali che donano sicurezza e stabilità. Di contro, il sito di un
grafico professionista, dovrà mostrare una marcata vena creativa, attraverso
l’uso di colori tendenzialmente saturi, e il posizionamento di forme
curvilinee che diano una buona sensazione di movimento.
Una volta scelto il tipo di design che si intende adottare, viene il
momento di realizzarlo. In questa nuova fase è facile distinguere due
scuole di pensiero: alcuni preferiscono abbozzare su carta il layout,
per poi realizzarlo con un software adeguato; altri preferiscono invece
lavorare sin da subito, direttamente su un software di design. Questa
seconda strada lascia tra l’altro molto più spazio da un punto di vista
creativo, poiché l’idea iniziale che ci si è prefissa, prende forma in
“tempo reale” sullo schermo, subendo le eventuali modifiche che il processo
creativo può generalmente apportare.
Freehand MX: dalla carta al web
Sebbene non sia ancora realmente chiaro, dopo la
recente acquisizione di Macromedia da parte di Adobe, che fine farà questo
software, resta indubbiamente uno degli strumenti più adatti per la preparazione
della grafica di base di un sito. Tra l’altro, la sua indole ibrida,
tra la stampa ed il web, lo rende adattissimo a preparare anche delle
bozze di stampa da poter sottoporre al cliente, ancor prima che svilupparle
in un formato per il web. Grazie ai vari strumenti di disegno, alla
possibilità di creare campiture di colore molto efficaci, alla possibilità
di inserire particolari effetti raster come ombre e luci e ad un incredibile
controllo delle forme, la realizzazione della grafica di un sito, non
solo è molto veloce, ma può anche diventare davvero divertente.

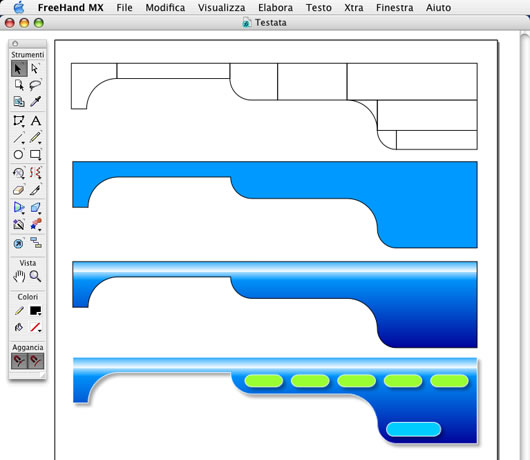
Figura 6 – La creazione della testata di un sito: le potenti primitive
geometriche si compongono tra loro per creare la struttura della testata,
che successivamente viene unità in un unico oggetto, colorata e completata
di bottoni.
Un po’ di Flash nel cuore di Freehand
C’è una funzione in Freehand MX che è davvero utile:
questa permette di pubblicare, un’animazione Flash, con una limitata
interattività, che mostra in anteprima come funzionano i link di un sito.
L’operazione è talmente semplice da realizzare che anche chi non conosce
affatto Flash può comunque effettuarla. Si parte con la creazione di
un design di base per la homepage, popolandola con contenuti fittizzi,
come testi finti ed immagini di prova. In seguito si duplica questa pagina,
con l’intento di produrre gli altri canali del sito, modificando come
necessario contenuti e disposizione degli stessi. Si ripete quest’ultima
operazione quanto serve per realizzare le pagine web relative ai canali
principali del sito.
A questo punto entra in campo lo strumento Azione: questo strumento consente
la creazione di link da una forma qualunque presente in una pagina, ad
un'altra pagina. Per poter realizzare più facilmente questa operazione
è necessario effettuare un zoom all’indietro, in modo da poter vedere
più pagine all’interno dello spazio di lavoro di Freehand MX. Successivamente,
tramite un azione di drag&drop, si punta ad un pulsante, e tenendo
premuto il tasto del mouse, si effettua un’operazione di trascinamento
verso la pagina obiettivo di quel pulsante. Questa operazione va ripetuta
per tutti i pulsanti presenti nelle pagine realizzate.
Una volta terminato, si può verificare subito il risultato dei collegamenti
impartendo il comando Finestra > Filmato > Prova: viene aperta
una finestra Flash dalla quale è possibile muoversi nelle varie pagine
facendo clic sui pulsanti di navigazione.
Quanto appena descritto merita davvero molta attenzione: in pratica,
semplicemente partendo dal puro design, siamo già in grado di mostrare
ad un cliente non solo la vestizione grafica ed il layout del sito, bensì
anche la navigazione tra i canali principali, senza ancora aver usato
un programma specifico per il web design ed aver scritto una riga di
codice!

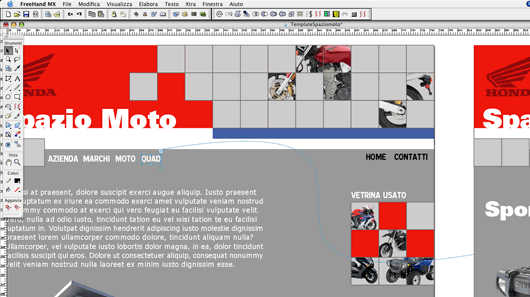
Figura 7 – Creare un’animazione Flash per presentare il design di un
sito realizzato in Freehand MX. Si noti come il pulsante “Quad” nella
pagina di sinistra è stato collegato, grazie allo strumento Azione, alla
pagina di destra. Durante il play dell’animazione, questo risponderà
al clic del mouse come un normale pulsante di navigazione, mostrando
la pagina collegata.
L’implementazione dell’interattività di base: Fireworks
Quando il processo di design di un sito è terminato,
e quindi il cliente ne ha validato la vestizione grafica, viene il momento
di aggiungere interattività e funzionalità specifiche. In pratica si
prende la grafica nuda e cruda che si è appena realizzata e si aggiungono
comportamenti alle varie parti che la compongono. Il software che fa
al caso nostro è Fireworks; vero ponte di collegamento tra il mondo “inanimato”
del puro design e quello invece interattivo dell’ipertesto. In effetti,
sebbene il programma consenta egregiamente di creare da zero anche
il design, come fa Freehand, il suo vero cavallo di battaglia è da
ricercare nella capacità di attribuire comportamenti interattivi a
qualunque elemento presente nel documento. Sia che si tratti di semplici
rollover su pulsanti, oppure di menu a comparsa, o ancora di piccole
animazioni gif, Fireworks ci permette di realizzare i nostri desideri
senza dover conoscere una singola riga di codice, grazie alle semplicissime
procedure guidate presenti nel programma.
Tra l’altro, proprio per manifestare l’elevato grado di integrazione
con gli altri programmi Macromedia, Fireworks è in grado di aprire senza
problemi un file nativo di Freehand MX, conservando intatte tutte le
caratteristiche vettoriali e bitmap di quest’ultimo.
Questa operazione trasferisce il design realizzato in Freehand MX all’interno
di Fireworks, dal quale è possibile evidenziare pulsanti e quant’altro
a cui associare comportamenti ed interattività.

Figura 8 – Apertura di un file di Freehand MX: la finestra di importazione
riporta innumerevoli opzioni. La cosa più importante è che le misure
del documento vengono ereditate da quelle impostate nel file originale
di Freehand.
Creare un semplice pulsante
Come già detto in precedenza, non è necessaria alcuna
conoscenza particolare per realizzare pulsanti e menu a comparsa: le
procedure sono interamente guidate. Per esempio, per realizzare un pulsante
con un semplice rollover si procede in questo modo:
- Si fa clic sull’elemento che si intende trasformare in pulsante
- Si impartisce il comando Elabora > Simbolo > Converti in simbolo
- Dalla finestra opzioni si sceglie Pulsante, si attribuisce un nome arbitrario
e si conferma con OK
Questa semplice operazione ci può già aiutare a fare una interessante
riflessione.
Facendo un passo indietro, se si osserva il documento prima di aggiungere
la funzione appena descritta, si nota come in realtà si tratti ancora
di “puro” design: un semplice elemento grafico si staglia all’interno
dello spazio bianco relativo al documento corrente.
Se guardiamo invece il documento dopo l’operazione qualcosa è cambiato:
compaiono delle righe rosse che intersecano i bordi del pulsante e si
propagano lungo tutto il documento. Queste definiscono visivamente la
struttura tabellare che servirà a creare il codice necessario affinchè
tutto funzioni correttamente. In pratica Fireworks ci mostra, in maniera
esclusivamente visiva, la divisione in celle HTML che il documento avrà,
una volta esportato: un gran bel vantaggio.
Per completare il pulsante è necessario definito lo stato Over, ovvero
l’aspetto che deve assumere il pulsante quando il puntatore del mouse
è sopra di esso; si procede in questo modo:
- Si fa doppio clic sul pulsante
- Dalla finestra delle opzioni si sceglie la sezione Sopra
- Si fa clic sul pulsante Copia grafico su
- Si modifica a piacimento il pulsante e si fa clic su Completato

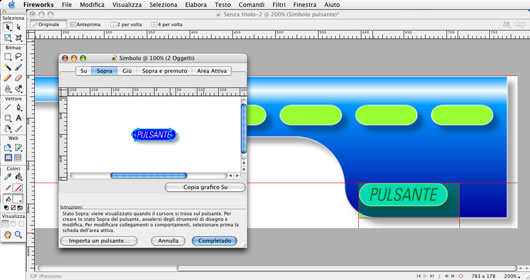
Figura 9 – Creare un pulsante in Fireworks: dopo aver trasformato l’elemento
grafico in pulsante è necessario modificarne l’aspetto nello stato Over
(Sopra).
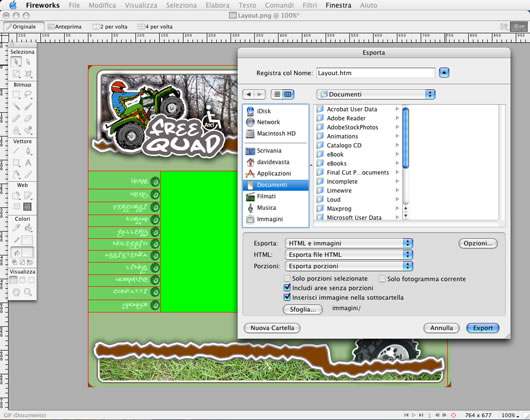
Esportare in HTML
Quando il documento di Fireworks è stato modificato
con l’aggiunta di tutti i comportamenti necessari si può passare all’esportazione
vera e propria in HTML. Questa operazione ha una grande rilevanza; per
poter capire perché è però necessario fare un salto nel passato.
Un tempo, non poi così lontano, i web designer usavano Adobe Photoshop
per definire l’aspetto grafico di un sito. Il file creato veniva di solito
conservato nel formato nativo PSD, con l’intento di preservare i livelli
della grafica. Quando il design era soddisfacente, si procedeva in maniera
totalmente manuale alla divisione del documento in porzioni, che dovevano
essere accuratamente ritagliate e singolarmente salvate in altrettanti
files. Tutti questi frammenti di file venivano poi reinseriti in una
struttura tabellare, tramite un software di composizione HTML. Il risultato
era una pagina web che riproponeva, frammentato in tante celle, l’aspetto
originario del sito creato in Photoshop. Questa operazione non solo era
lunga e macchinosa, ma soprattutto poneva dei seri problemi ogni qualvolta
un cliente chiedeva una semplice modifica di grafica al sito.
Tutto questa è storia. Fireworks permette di esportare in maniera totalmente
automatica qualunque pagina da noi creata in HTML, occupandosi personalmente
della divisione in celle e della parcellizzazione dei files: tutto quello
che dobbiamo fare è semplicemente scegliere alcune opzioni, fra le quali
il tipo di codifica dei files (GIF, JPEG, etc.) il grado di compressione,
ecc.

Figura 10 – Esportazione del documento: bastano poche impostazioni per
creare un documento HTML perfettamente strutturato.
La finalizzazione del sito ed il popolamento dei
contenuti: Dreamweaver
Il terzo passaggio nella composizione del sito
riguarda Dreamweaver: il software principe per il web design. Dando per
scontato che si è già predefinito un sito e che sono stati impostati
correttamente tutti i percorsi alle cartelle di quest’ultimo, è arrivato
il momento di aprire il file HTML generato da Fireworks per trasformarlo
in un Modello da utilizzare in tutto il sito.
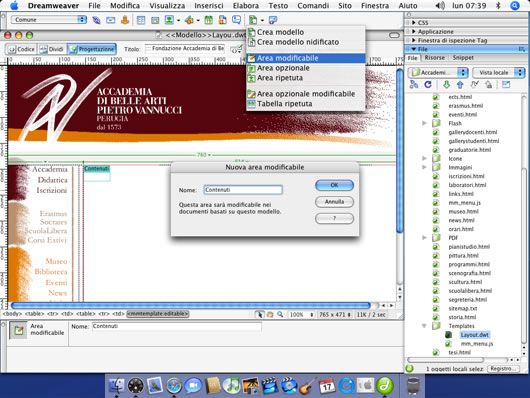
In questa fase si mette in pratica ciò che abbiamo discusso a livello
teorico all’inizio dell’articolo: si predispone una zona centrale nel
layout del sito e la si trasforma in un’Area modificabile. In questo
modo Dreamweaver provvede a convertire l’attuale file HTML in un modello
che assume come estensione DWT (Acronimo di Dreamweaver Template). Questo
modello viene conservato nella cartella Templates all’interno della cartella
predefinita del sito (di solito la cartella Publish).
Da questo punto in poi è possibile creare nuove pagine web e popolarle
di contenuti attingendo al modello definito; in questo modo il sito avrà
un’aspetto ed una navigazione coerente ed omogenea su tutte le pagine
che lo compongono.

Figura 11 – Conversione di una pagina web in Modello.

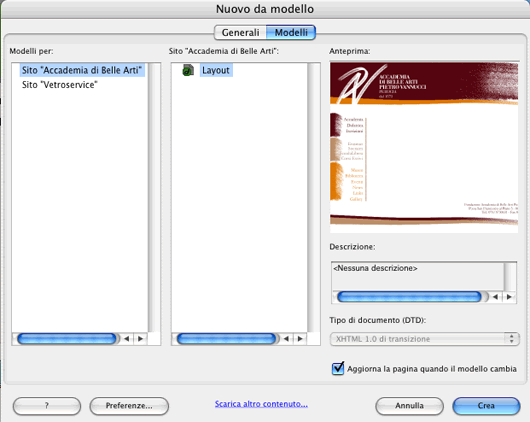
Figura 12 – Creazione di una pagina web da un Modello preimpostato:
si sceglie il modello dalla colonna di sinistra; per facilitare la scelta
viene mostrata un’anteprima del medesimo.
Considerazioni finali
Va detto subito che il workflow proposto, con la
sequenza Freehand – Fireworks – Dreamweaver non può essere preso come
standard universale per la creazione di siti web. Uno sviluppatore “puro”,
amante della programmazione, avrebbe sicuramente da obiettare non poco
sull’esportazione automatica di Fireworks, adducendo motivi legati alla
poca pulizia e pesantezza del codice generato. L’importanza di quanto
detto però, non è da ricercare tanto nei particolari più reconditi, quali
appunto il codice, o l’ottimizzazione delle immagini, o ancora l’accessibilità
delle pagine, o altro ancora.
Ciò che è veramente importante è la scelta di una strategia costruttiva
che permetta a tutti, in tempi brevi e senza conoscenze troppo specifiche
di creare un sito web efficace e funzionale. Non a caso in questo articolo
abbiamo soprasseduto su moltissime funzionalità dei programmi, poiché,
lungi dal voler fare una panoramica degli strumenti, peraltro già affrontati
in precedenza, quello che ci premeva di più era far capire l’importanza
del metodo, al di sopra delle funzionalità specifiche.
Ricordiamoci però che, indipendentemente dal metodo che ognuno applica,
la teoria enunciata riguardo canali, modelli, layout, ecc., rimane un
ottima base di partenza per la costruzione di un sito web.

|