 In un mondo sempre più dominato dal multimediale, con Adobe che ormai
regna incontrastata nello scenario della creatività applicata alla carta
stampata, al video, e dopo la recente acquisizione di Macromedia, ora
anche al web, Quark ha deciso di dare la sua risposta sviluppando una
nuova estensione per Quark Express, orientata alla creazione esemplificata
di progetti interattivi. In un mondo sempre più dominato dal multimediale, con Adobe che ormai
regna incontrastata nello scenario della creatività applicata alla carta
stampata, al video, e dopo la recente acquisizione di Macromedia, ora
anche al web, Quark ha deciso di dare la sua risposta sviluppando una
nuova estensione per Quark Express, orientata alla creazione esemplificata
di progetti interattivi.
Questa operazione tra l’altro, si inserisce in un nuovo contesto che
vede la necessità sempre più crescente da parte dei grafici tradizionali,
di trasformare, su richiesta del cliente, i progetti cartacei in multimediali:
un esempio sono i cataloghi di prodotti, interattivi.
E visto che la stragrande maggioranza dei grafici della carta stampata
non ha il tempo o non è avvezzo ad usare software diversi da quelli di
impaginazione, questo strumento può risultare per loro davvero utile.
Il grande vantaggio in questo caso è appunto che l’ambiente di sviluppo
è già noto: Quark Express. L’estensione si “limita” ad aggiungere una
serie di strumenti e comandi per rendere interattivi gli elementi visuali,
i testi, le foto e le pagine, che compongono il progetto grafico.

Ma cosa si può realmente creare?
Con i nuovi strumenti a disposizione è possibile
creare in maniera interattiva presentazioni di slide, pulsanti ed animazioni.
Il progetto viene poi esportato in un file Flash riproducibile su qualsiasi
computer dotato del player, oppure incluso all’interno di una pagina
HTML. Si inizia scegliendo un nuovo tipo di layout nella finestra di
dialogo per creare il progetto: oltre ai consueti layout per la stampa
ed il web è possibile aggiungerne uno interattivo. Molto probabilmente
comunque, nella maggior parte dei casi, più che creare un nuovo layout
interattivo, si convertirà un layout preesistente (carta o web) per poter
implementare le nuove funzionalità. Il bello in questo caso è che sincronizzando
tra loro diversi layout che fanno capo allo stesso progetto, si mantiene
coerenza nei dati inseriti su tutti i layout, quindi se vengono aggiornati
i prezzi in un catalogo cartaceo, questi cambieranno automaticamente
anche nel suo alter-ego interattivo!

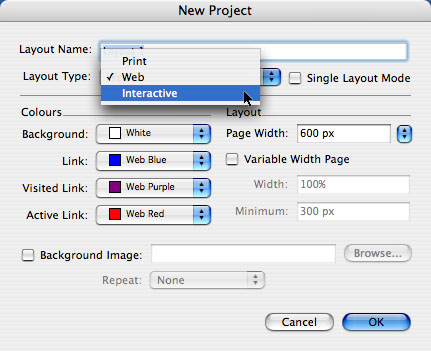
Figura 1 - La maschera New Project ora riporta il nuovo
layout Interactive nel menu a comparsa
Metodologia di utilizzo
Se si dispone di un progetto già pronto, la cosa
è davvero semplice: in pratica bisogna selezionare gli oggetti che intendiamo
rendere interattivi o animati, assegnando dal pannello Interattività
la tipologia di oggetto (basic, animation, menu, text-box, window) l’azione
che vogliamo compia. Un esempio tipico è quello di una pallina colorata,
al quale associamo basic come tipologia di oggetto. A questo punto possiamo
aggiungere un’azione di spostamento (slide) per fare in modo che l’oggetto
entri nella “scena”, quando l’utente fa clic col mouse. Nulla di trascendentale
per chi già conosce Flash, ma davvero semplice per i neofiti dell’interattività,
grazie anche al fatto che non esiste una timeline come in Flash. Questo
fa sì che il processo di creazione è molto esemplificato, al contempo
però non si può pretendere di usare Quark Interactive Designer per
realizzare le sofisticate animazioni possibili con il software di Adobe.

Figura 2 - Per iniziare è bene consultare la pratica guida on-line,
con esempi passo-passo.
Creare pulsanti con rollover
Qualunque elemento presente nell’area di lavoro
diventa un pulsante non appena associamo a questo un’azione. Per poter
però gestire i vari stati associati all’azione da parte dell’utente (Up,
Over, Down, Hit) è necessario creare un nuovo layout interattivo in modalità
Button. In questo modo viene creata una sequenza di quattro pagine, che
figurano nel pannello del Layout di pagina, per dare vita ai vari stati
del pulsante. Una volta creata la parte visuale del pulsante, possiamo
associare a questo un’azione: dal menu a comparsa User event si sceglie
quale evento, da parte dell’utente stimolerà l’azione (click up, click
down, double click, mouse enter, mouse exit), mentre dal menu a comparsa
Action si sceglie l’azione che vogliamo attribuirgli, da una nutrita
lista di funzioni. Ad esempio, se vogliamo che quando l’utente fa clic
su una fotografia, viene richiamato un ipotetico sito, useremo l’azione
Internet > Open URL, dal menu Action.

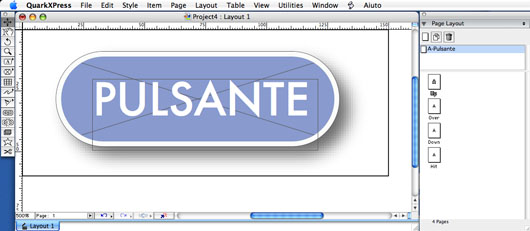
Figura 3 - Un pulsante in fase di creazione: notare i vari stati, che
vengono creati con pagine consecutive.
Animare oggetti
Un pò come succede con Flash, è possibile creare
animazioni di oggetti frame by frame, tramite interpolazione lineare,
oppure seguendo un tracciato. Nel primo caso, non esistendo la Timeline,
possiamo disegnare tutte le parti della sequenza nelle singole pagine,
messe in successione, per poi fare il play in unica animazione. Questa
però non è proprio la migliore soluzione... a meno che non si intenda
creare un cartone animato! Ma in questo caso non avrebbe senso usare
Quark, visto che gli strumenti di disegno grafico disponibili non sono
minimanente paragonabili a quelli di Adobe Flash. Usare invece l’interpolazione
lineare è molto comodo: ci permette di creare animazioni di oggetti che
partono da un punto, ad esempio esterno alla pagina, per convergere verso
l’interno di questa. La velocità di spostamento può essere definita in
secondi, oppure in pixel al secondo. Tramite la funzone Event sound,
è inoltre possibile associare un suono al movimento.
Le finestre pop-up
Grazie a questa funzione possiamo fare in modo
che venga aperta un finestra pop-up nel momento in cui l’utente fa clic,
ad esempio, su un pulsante. Generalmente aprire una finestra di questo
tipo è utile qualora si devono mostrare informazioni aggiuntive rispetto
ad una determinata sezione del layout: descrizione di un prodotto, messaggi
di attenzione, etc.
Ma le finestre pop-up possono anche essere usate come menu personalizzati,
poichè includono la possibilità di inserire voci di menu, con azioni
proprie, tramite il comando Add item.
Il pannello Interactive
Tutte le funzioni descritte finora sono utilizzabili
grazie a questo nuovo pannello, presente nel menu Window. In genere si
procede creando il contenuto grafico direttamente nell’area di lavoro
(oppure importandolo da un precedente progetto di stamp), per poi andare
ad attribuire le varie azioni ed eventi tramite il pannello Interactive.
In primo luogo, è necessario assegnare nomi e tipologie a tutti gli oggetti
che dovranno essere resi interattivi, dalla sezione Objects. A seguire
bisogna decidere come questi dovranno interagire tra loro, scegliendo
quale azione da parte dell’utente li renderà attivi, e cosa dovranno
fare. Una cosa che sorprende davvero è la nutrita lista di azioni che
è possibile effettuare: ci sono più di 100 combinazioni possibili che
spaziano dalla formattazione interattiva dei testi, al controllo dei
suoni, fino al controllo di video inseriti nel progetto, e molte altre.
Le azioni possono essere attribuite singolarmente agli oggetti, ma è
anche possibile associare un azione globale che influenza tutti gli oggetti
presenti nell’area di lavoro. In questo caso, si imposta No action per
i singoli oggetti e spostandosi sull’etichetta Scripts, si sceglie l’azione
che dovrà operare su tutti gli oggetti, oppure solo su alcuni.

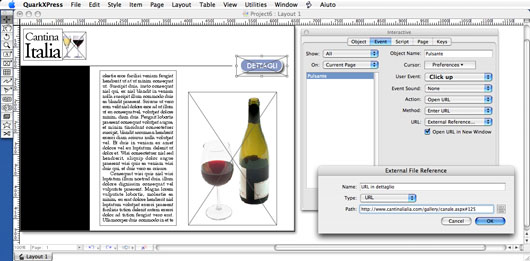
Figura 4 - In questo esempio di interfaccia viene attribuito al pulsante
evidenziato, il comando per aprire una nuova URL, dal pannello Interactive.
Esportazione in Flash
Per poter visionare il risultato del layout interattivo
è necessario fare un’anteprima in Flash. Questa operazione è semplicissima,
giacchè è sufficiente fare clic sul pulsante SWF Preview, presente nella
parte bassa dell’area di lavoro. Se però questa operazione è immediata,
non lo è altrettanto quella di visualizzazione: a seconda di quanti oggetti
fanno parte del layout, quanto sono graficamente complessi, e quanta
“interattività” vi è in questi, il tempo di creazione dell’anteprima
può allungarsi anche di molto. La colpa di questo però non è solo di
Quark: come era prevedibile, Adobe ha consentito la licenza di uso
solo per il formato di output (SWF), non per quello sorgente (FLA),
per cui, ad ogni anteprima, il progetto deve essere rigenerato da zero.
Un ultima nota riguarda la qualità dell’anteprima in Flash: in questa
prima versione abbiamo riscontrato alcune incongruenze con il layout,
in particolar modo con l’uso delle ombre, delle trasparenze e della conversione
dei colori CMYK. Tutte cose che dovrebbero essere risolte con una prossima
versione.
Considerazioni finali
Un orientamento più cross-media, come abbiamo già
accennato all’inizio di questo articolo, è ormai imprescindibile per
la maggior parte dei software legati alla creatività ed impaginazione.
In quest’ottica, indubbiamente, Quark Interactive Designer da una marcia
in più al programma di impaginazione, che già con l’inclusione dei layout
per il web, aveva accennato un piccolo passo verso il cross-media. C’è
però una riflessione da fare: se è vero che questo strumento ha una curva
di apprendimento molto breve, al punto di poter mettere chiunque in condizioni
di usarlo efficacemente, è anche vero che oggigiorno la maggior parte
dei lavori (in particolar modo quelli di stampa) devono essere consegnati
sempre in tempi brevissimi. Viene da domandarsi quindi se davvero, un
esperto di impaginazione e design, avrà il tempo e la voglia di studiare
questo nuovo strumento, anche alla luce delle fisiologiche nuove problematiche
che questo porta con se.
A noi che l’abbiamo provato è apparso facile e, a tratti, divertente
da usare: ma il verdetto definitivo è nelle mani degli utenti di Quark!

|