Nei mesi scorsi le pagine di questa rivista hanno dato ampio spazio alle novità che Adobe ha portato nel mondo della creatività, con l’introduzione delle nuove suite targate CS4. Ora è venuto il momento di guardare più da vicino alcune delle più interessanti e utili funzioni della CS4. Quelle che, se applicate al lavoro di tutti i giorni di un grafico o di uno sviluppatore, fanno davvero dire: “non so come ho fatto a vivere finora senza questa funzione!”. Iniziamo questo percorso con un primo tutorial, dedicato all’integrazione tra Dreamweaver CS4 e Photoshop CS4.
Già dalla versione CS3, c’erano stati i primi segni di collaborazione tra i due software, ma ancora eravamo lontanti da qualcosa che fosse davvero utile nel normale flusso di lavoro di un web designer. Molti infatti, preferivano utilizzare ancora il fido compagno di vecchia data di Dreamweaver: Fireworks. Con l’introduzione della CS4, il legame tra questi due vecchi compagni, viene ridefinito in qualche modo, dando maggiore importanza a Photoshop, almento per alcuni aspetti specifici.
Stiamo parlando della possibilità di importare, direttamente all’interno di Dreamweaver, un file PSD con tanto di livelli. Una cosa già fattibile con la CS3, ma non del tutto percorribile, a causa dell’impossibilità di modificare in maniera efficace il file ottimizzato nella pagina web, a partire dal sorgente PSD.
Per questo motivo dunque Adobe ha implementato la tecnologia degli smart objects (già nota agli utenti delle ultime versioni di Photoshop), anche in Dreamweaver. In buona sostanza, ora possiamo finalmente importare un PSD in Dreamweaver, e successivamente modificare l’immagine GIF o JPEG generata durante l’importazione, attingendo direttamente all’immagine PSD originale. Non solo, qualora il file PSD venga modificato, Dreamweaver si “accorge” dell’accaduto, e ci indica che è necessario risincronizzare l’immagine originale, con quella ottimizzata nella pagina web. Non male vero? Bene, allora dedichiamoci a questo breve tutorial, che illustra come, in modo estremamente semplice, questa sofisticata operazione sia possibile!

Figura 1 - La prima cosa da fare consiste nel creare (se non è già disponibile) un’immagine di Photoshop, a livelli. Nell’esempio usiamo la grafica per una promozione su alcuni Ebook.

Figura 2 - Si procede dunque salvando l’immagine, in formato Photoshop, e con l’opzione Livelli attiva. In questo modo, i livelli della grafica rimangono intatti all’interno del file. Nei passaggi successivi, andremo ad importare il file PSD dentro la pagina web di un sito. Diamo per assodato che l’utente abbia già un sito predefinito in Dreamweaver. Diversamente è necessario crearne uno, tramite il comando Sito > Nuovo sito. Nell’esempio, ci riferiamo ad un sito web già disponibile.

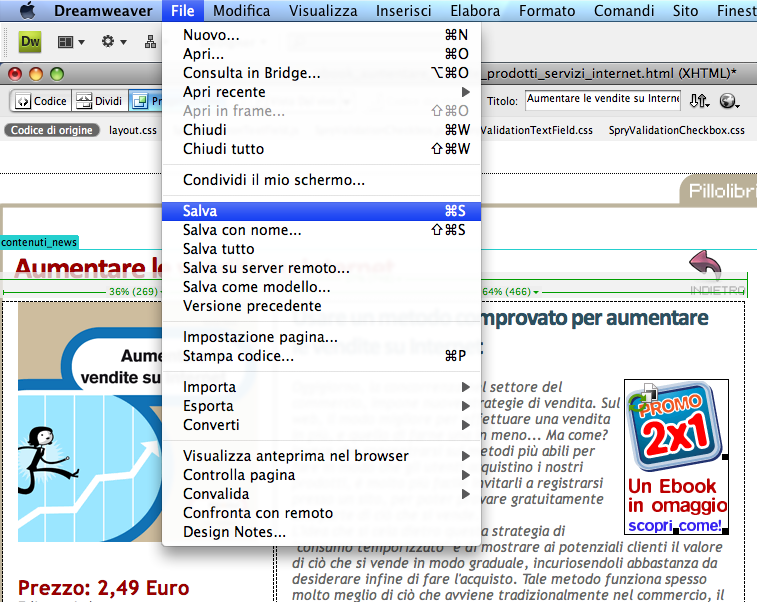
Figura 3 - Si avvia Dreamweaver, e dopo aver aperto la pagina web su cui inserire il file PSD, si posiziona il cursore sul punto specifico in cui si desidera inserire la grafica. A questo punto si impartisce il comando Inserisci > Immagine. Nel caso specifico, abbiamo fatto clic prima della parola “Oggigiorno…”.

Figura 4 - Nella finestra di dialogo si seleziona il file PSD e si fa clic su Scegli.

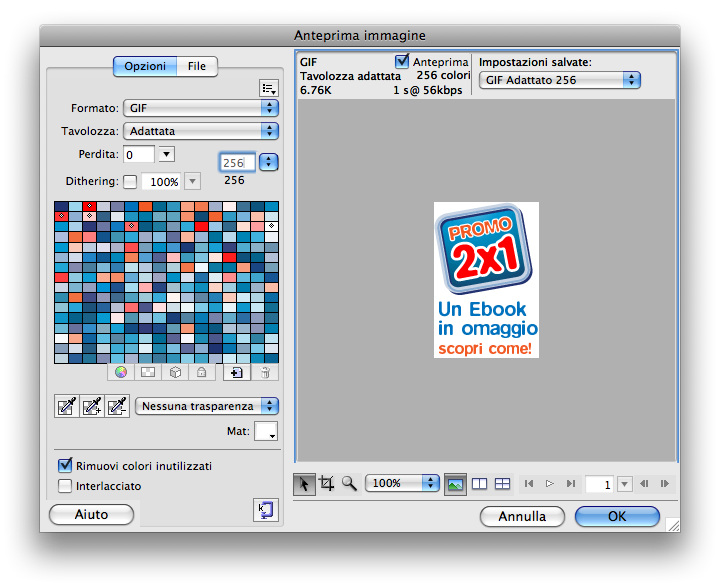
Figura 5 - Dopo qualche istante, Dreamweaver mostra la finestra di Anteprima immagine. È qui che avviene la “trasformazione” del file PSD in un file ottimizzato per il web. Dal menu a comparsa Formato è possibile scegliere appunto il formato desiderato (GIF, JPEG o PNG), e tramite le impostazioni che si trovano in alto a destra, possiamo anche regolare la qualità dell’immagine. Nel nostro caso, si sceglie GIF, come formato, e si fa clic su OK.

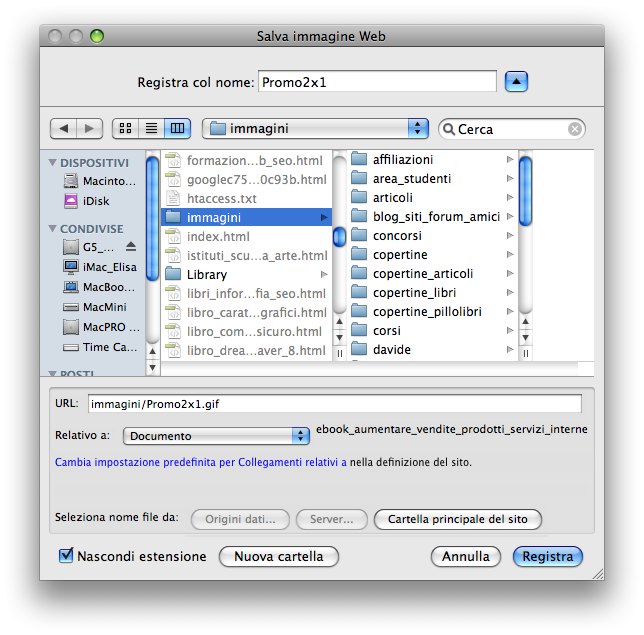
Figura 6 - Subito dopo, appare la finestra Salva immagine Web. Qui, dobbiamo rintracciare la cartella immagini del sito (solitamente la cartella Immagini), e fare clic sul pulsante Registra, per salvare il file. Come si nota nella casella URL, il nome del file (Promo2x1.gif) è stato ereditato dal nome del file PSD.

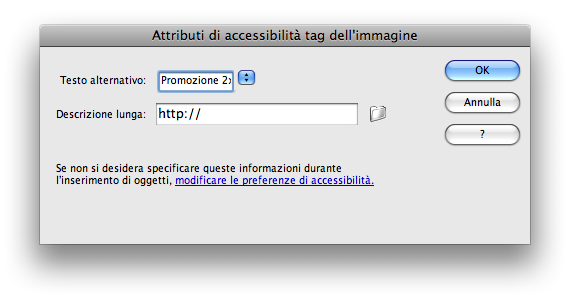
Figura 7 - Nel pieno rispetto dell’accessibilità per i siti web, Dreamweaver CS4 richiede all’utente di fornire un testo alternativo per l’immagine, affiché utenti diversamente abili, siano in grado di comprenderne il significato. Si compila quindi il campo Testo alternativo e si fa clic su OK.

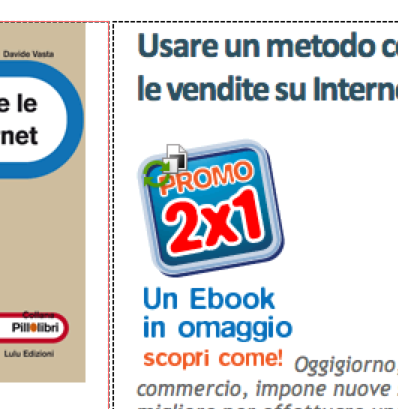
Figura 8
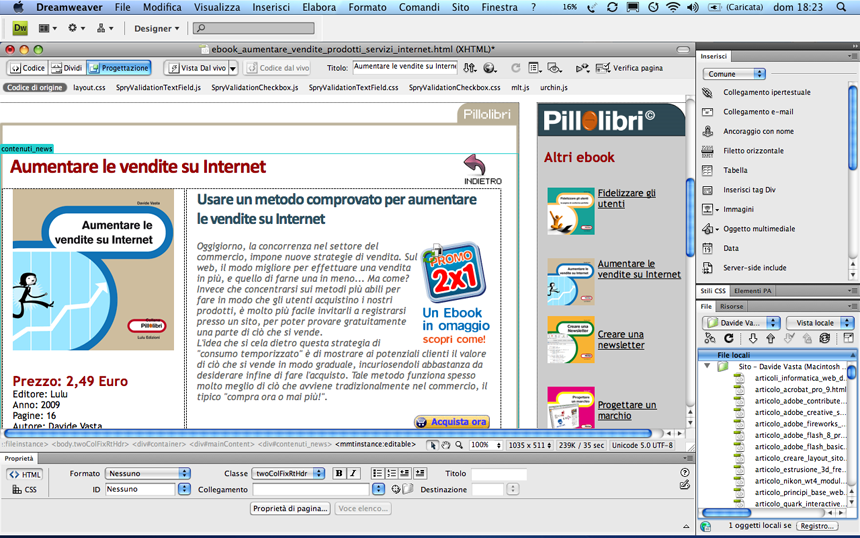
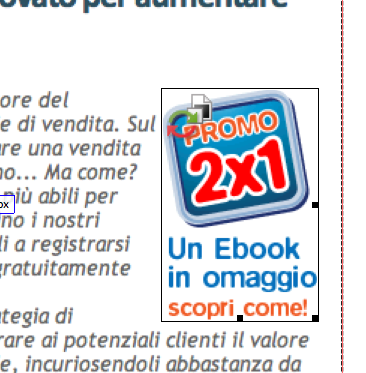
L’immagine ottimizzata viene inserita nel punto specifico in cui avevamo fatto clic con il cursore. Dando un’occhiata più da vicino, si nota come Dreamweaver abbia aggiunto un icona in sovrapposizione sull’immagine. Questa riproduce un piccolo foglietto bianco e nero, con due frecce circolari di colore verde. Il colore verde sta ad indicare, che al momento l’immagine ottimizzata è “sincronizzata”, ovvero è del tutto identica all’immagine originale PSD.

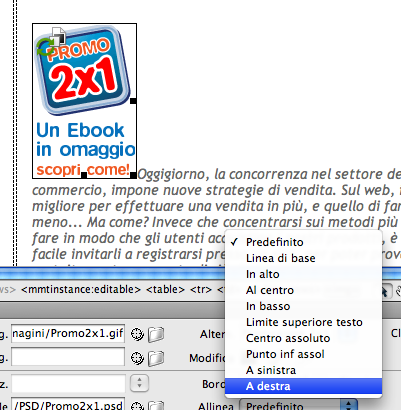
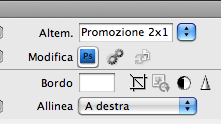
Figura 9 - Nell’esempio, vogliamo spostare l’immagine a destra del testo. Per fare questo, dopo averla selezionata si apre il menu a comparsa Allinea, nella finestra delle proprietà e si imposta la relativa voce su A destra.

Figura 10 - In questo modo, l’immagine è inserita in maniera più armonica nella pagina.

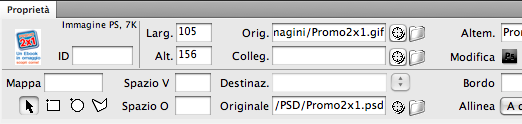
Figura 11 - Diamo ora un’occhiata più da vicino alla finestra Proprietà, dopo aver selezionato l’immagine appena inserita. La casella Orig. posta nella parte superiore del pannello, mostra il collegamento con l’immagine ottimizzata (immagini/Promo2x1.gif). Poco più sotto, la casella Originale mostra invece il collegamento con l’immagine originale (/PSD/Promo2x1.psd). In pratica, Dreamweaver tiene traccia del file PSD originale.

Figura 12 - Ora ipotizziamo di voler modificare la grafica appena inserita. Rimanendo sempre sulla finestra delle proprietà, si fa clic sul piccolo pulsante Modifica PS, che diventa blu non appena il cursore vi si posa sopra.

Figura 13 - Poiché Dreamweaver “conosce” il file sorgente da cui ha origine l’immagine ottimizzata, viene aperto il file PSD originale in Photoshop. Qui possiamo effettuare una modifica. Nel nostro caso abbiamo cambiato il colore delle scritte sottostanti alla grafica.

Figura 14 - Procediamo ora memorizzando il file PSD, con il consueto comando File > Salva. Possiamo quindi chiudere il file e ritornare su Dreamweaver.

Figura 15 - Ritornati in Dreamweaver, guardiamo con attenzione l’immagine. Notiamo che i colori non sono ancora stati modificati, ma cosa ancor più importante, la icona sovraimpressa su questa, mostra ora la freccia circolare di colore rosso, non più verde. In questo modo, Dreamweaver, ci avverte che l’immagine ottimizzata non è più sincronizzata con quella originale.

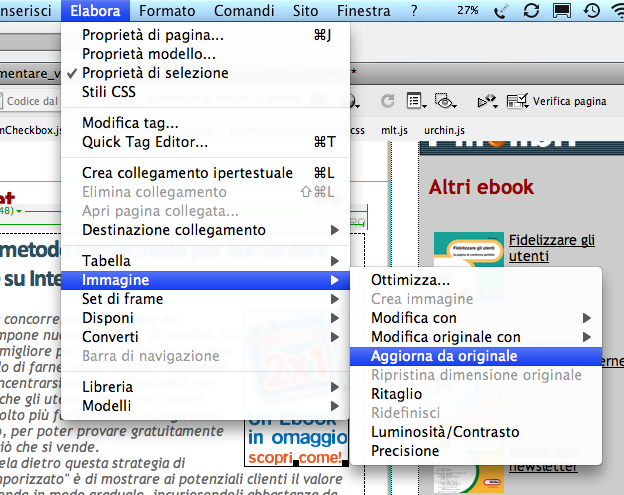
Figura 16 - Per sincronizzare l’immagine si impartisce il comando Elabora > Immagine > Aggiorna da originale.

Figura 17 - L’immagine viene aggiornata con i colori originali, e l’icona in sovraimpressione, torna ad avere entrambe le freccie circolari verdi. In questo modo, Dreamweaver ci segnala che l’immagine ottimizzata è nuovamente sincronizzata.

Figura 18 - Possiamo infine salvare la pagina web, per memorizzare definitivamente la modifica effettuata sull’immagine.

|