 Nella versione Professional di Macromedia Flash 8, come abbiamo visto
nei mesi scorsi, hanno fatto la loro comparsa innumerevoli stupefacenti
funzioni che hanno dato ulteriore spinta all’uso di Flash. Senza voler
sminuire le altre features, ciò che ha più stupito di questa nuova release
del programma è la migliorata gestione del video. Grazie all’accostamento
del nuovo codec On2VP6, accanto all’ancora presente Sorenson Spark, del
nuovo video encoder e dei nuovi video components si sta mettendo in moto
una vera e propria rivoluzione video, e gli effetti iniziano ad apparire
un po’ dappertutto sulla rete. La incredibile qualità del video encoder,
che necessità di un’ampiezza di banda contenutissima, sta inducendo gli
utenti ad usare Flash 8 per trasferire sul web ben più che semplici e
brevi filmati. Ci viene di dire che i primi ad avvertire la novità saranno
proprio i service provider, che da oggi dovranno fare i conti con pagine
web ancor più ricche di contenuti multimediali! Nella versione Professional di Macromedia Flash 8, come abbiamo visto
nei mesi scorsi, hanno fatto la loro comparsa innumerevoli stupefacenti
funzioni che hanno dato ulteriore spinta all’uso di Flash. Senza voler
sminuire le altre features, ciò che ha più stupito di questa nuova release
del programma è la migliorata gestione del video. Grazie all’accostamento
del nuovo codec On2VP6, accanto all’ancora presente Sorenson Spark, del
nuovo video encoder e dei nuovi video components si sta mettendo in moto
una vera e propria rivoluzione video, e gli effetti iniziano ad apparire
un po’ dappertutto sulla rete. La incredibile qualità del video encoder,
che necessità di un’ampiezza di banda contenutissima, sta inducendo gli
utenti ad usare Flash 8 per trasferire sul web ben più che semplici e
brevi filmati. Ci viene di dire che i primi ad avvertire la novità saranno
proprio i service provider, che da oggi dovranno fare i conti con pagine
web ancor più ricche di contenuti multimediali!
Encoder professionale
Il nuovo encoder video, richiamabile sia internamente
al programma, sia come applicativo esterno è il centro nevralgico di
tutte le operazioni video, e per qualità e funzionalità può competere
tranquillamente con altri strumenti di livello professionale. Tra le
varie funzioni abbiamo ora la possibilità di codificare il canale Alpha
eventualmente presente all’interno del filmato sorgente. Questo permette,
una volta creati i files video di Flash FLV, di sovrapporli ad altri
elementi presenti nello stage, senza visualizzare il classico rettangolo
del video. Un’applicazione tipica dche sfrutta questa tecnica è quella
di un filmato in cui una persona, ripresa a mezzo busto, parla sovrapposta
ad uno sfondo artificiale, come spesso si vede nei telegiornali in TV.
Durante la fase di acquisizione di un filmato possiamo inoltre definire
dei fotogrammi chiave, detti cue points. Essi introducono una novità
da non sottovalutare ai nostri video: possiamo gestire i cue points per
muoverci velocemente avanti ed indietro nel filmato, saltando nei punti
specifici in cui sono stati inseriti, oppure possiamo fare in modo che
avvenga qualcosa allorchè il filmato raggiunge i cue points. In questo
ultimo caso diventa ad esempio possibile sincronizzare l’apparizione
di alcuni titoli durante la visualizzazione di un video.
Componenti video
L’encoding del video è comunque solo una parte della
novità! La gestione dei file FLV all’interno di Flash e ancor più interessante,
e se pensate che i componenti di playback di Flash MX 2004 erano abbastanza
semplici da utilizzare, rimarrete sbigottiti nel vedere cosa permettono
di fare i nuovi componenti.
Le novità sono davvero: as esempio è ora possibile personalizzarli utilizzando
vari elementi di controllo come il play, pausa, avanti veloce, eccetera.
Una finezza che però abbiamo apprezzato è il nuovo componente per visualizzare
i files video FLV: tra le opzioni possiamo scegliere una “skin” predefinita
che dona un look professionale al filmato e ci consente di controllarne
l’evoluzione. Tra l’altro, questa viene generata su un file esterno che
non appesantisce il file FLV originale.
Diamoci al video!
E’ arrivato il momento di dare l’avvio a questo
tutorial: vediamo cosa serve e soprattutto cosa andiamo a realizzare.
In primo luogo abbiamo bisogno di Macromedia Flash 8 Professional installato
nel nostro Mac. E’ quindi necessario disporre di un file video, non eccessivamente
lungo, diciamo che anche 1 minuto può andare bene. Quello che abbiamo
usato per il tutorial è un filmato QuickTime che dura circa 1 minuto
e mezzo.
Nel tutorial vedremo come si importa un video all’interno di Flash 8.
Durante la fase di codifica inseriremo dei cue points che successivamente
saranno controllati da alcuni pulsanti di navigazione. In questo modo,
oltre a poter mandare il video in Play, saremo in grado di “saltare”
in corrispondenza dei cue points. Successivamente vedremo come è possibile
modificare una skin, e in più c’è un assaggio che riguarda l’encoder
video di flash per Apple Final Cut.
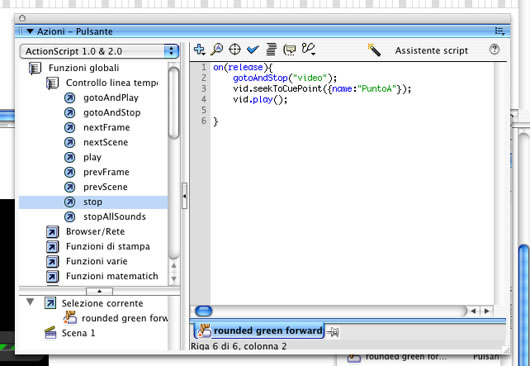
Questione di codice
Il filmato verrà gestito con pochissimo codice Action
Script: prima di iniziare diamogli un’occhiata.
Ogni qualvolta viene intercettato un clic sul pulsante succede questo:
Il comando gotoAndStop si posizione sul fotogramma che contiene l’etichetta "video";
in pratica è il punto in cui inizia il filmato.
Il comando seekToCuePoint fa riferimento all’oggetto “vid” (che è proprio
il componente video contenente il filmato FLC) posizionando la “testina”
di riproduzione del filmato sul Cue point “PuntoA”. I Cue point del filmato,
come vedremo sono quattro: PuntoA, PuntoB, PuntoC e PuntoD, e verranno
attribuiti ai quattro pulsanti di navigazione.
Il comando play() fa riferimento all’oggetto “vid”, mettendolo appunto
in play
Il codice Action Script:
on(release){
gotoAndStop("video");
vid.seekToCuePoint({name:"PuntoA"});
vid.play();
}

1)
Dopo aver avviato Flash 8 Professional creiamo un nuovo documento dal
menu File > Nuovo. Si aprirà la finestra di avvio di Flash, da cui
dobbiamo scegliere come tipo di documento Documento Flash. Una volta
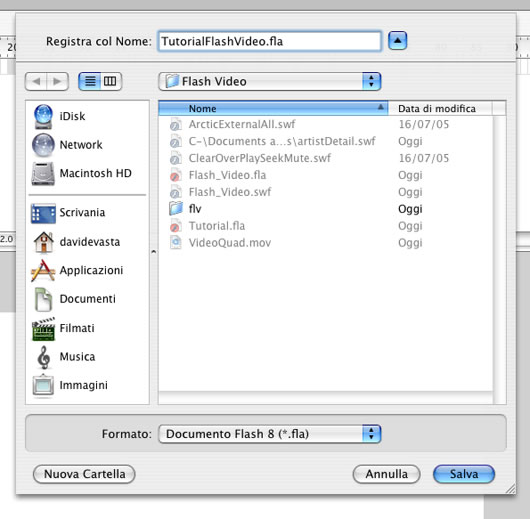
creato, per non avere problemi in seguito, affrettiamoci a salvare
subito il documento con il nome TutorialFlashVideo.

2)
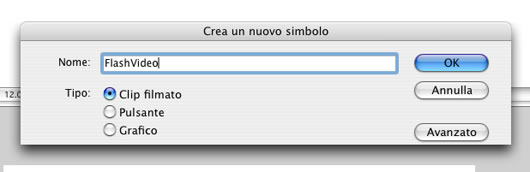
La prima cosa che dobbiamo fare a questo punto è creare un nuovo Clip
Filmato dal menu Inserisci > Nuovo simbolo. Come nome inseriamo
FlashVideo. Questa operazione è necessaria perché creando l’animazione
all’interno di un Clip filmato possiamo in seguito posizionarlo liberamente
sulla linea temporale principale.

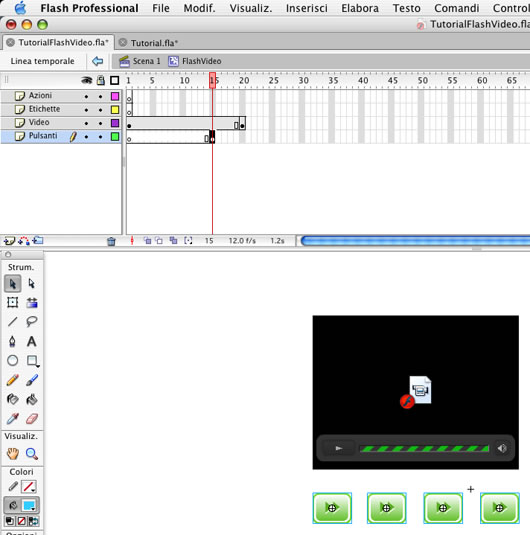
3)
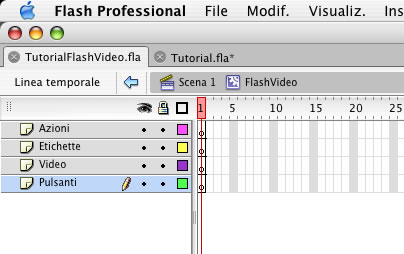
E necessario ora creare quattro livelli distinti: facciamo clic quattro
volte sulla piccola icona Inserisci livello e nominiamo i livelli come
indicato. I quattro livelli saranno così organizzati: AZIONI conterrà
pochi comandi ActionScript; ETICHETTE conterrà un riferimento univoco
sulla timeline (etichetta); VIDEO conterrà il file video che andremo
ad importare; PULSANTI conterrà i quattro pulsanti di navigazione del
filmato.

4)
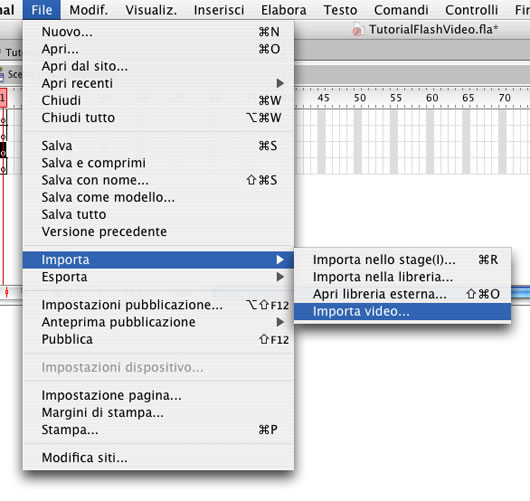
In questo passaggio dobbiamo procedere con la codifica
del video esterno. Prima di andare avanti è necessario fare clic sul
primo fotogramma del livello VIDEO. Successivamente usiamo il menu File > Importa > Importa
video. Dobbiamo ora individuare il file video originale che intendiamo
codificare cercandolo all’interno del computer. Per questo tutorial
abbiamo usato un filmato QuickTime di piccole dimensioni (320x240 pixel
a 15 fotogrammi al secondo).

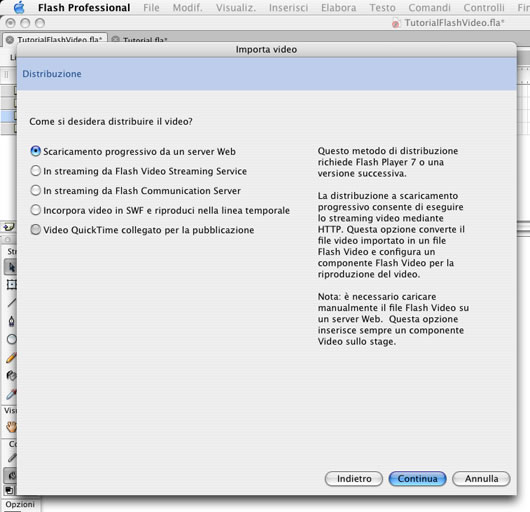
5)
Flash 8 ora ci chiede come intendiamo procedere. Nel nostro caso clicchiamo
su Scaricamento progressivo da un server Web. Questa scelta fa si che
il file FLV che verrà generato potrà essere visualizzato su una pagina
web progressivamente: non dovremmo aspettare che esso venga totalmente
caricato per poterlo visionare. Ovviamente la velocità della connessione
è determinante: un modem a 56K non è adatto a riprodurre tale tipologia
di video.

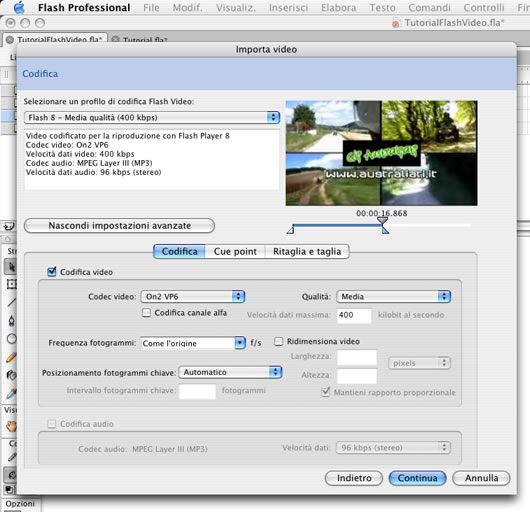
6)
Questa seconda maschera è il cuore dell’encoder video:
è qui che impostiamo tutte le caratteristiche della conversione video.
In primo luogo, accorciamo la quantità di filmato da importare, muovendo
la freccia grigio verso sinistra, quasi a metà della durata massima del
video. Impostiamo poi il codec On2VP6 come decoder e il valore di qualità
su Media. Nel caso in cui il filmato originale contenesse una traccia
audio potremmo attivare la Codifica audio.

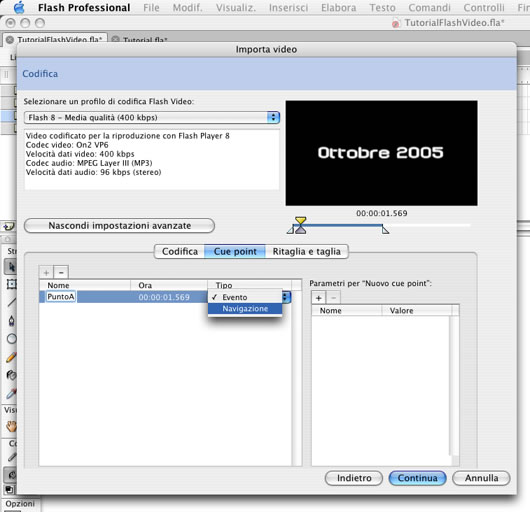
7)
Facciamo clic sul pulsante Cue point. Ora definiremo il primo fotogramma
chiave del nostro filmato. Dobbiamo far scorrere la freccia gialla
fino al punto desiderato e poi dobbiamo fare clic sul pulsante + che
si trova a sinistra; dobbiamo poi digitare la parola “PuntoA” per identificarlo,
ed infine dobbiamo scegliere Navigazione dal menu a comparsa Tipo.

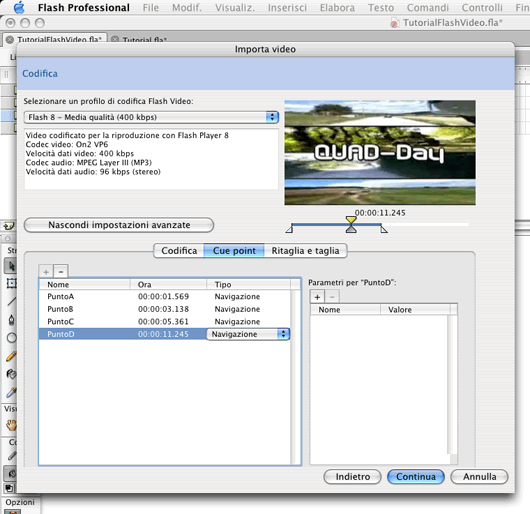
8)
Ripetiamo l’operazione di inserimento dei Cue point per altre quattro
volte, facendo attenzione a distanziare sufficientemente tra loro i
punti muovendo la freccia gialla. In definitiva i nomi che dobbiamo
attribuire ai Cue points sono: PuntoA, PuntoB, PuntoC, PuntoD. Attenti
a non sbagliare, altrimenti il resto del tutorial potrebbe non funzionare.
Facciamo infine clic su Continua.

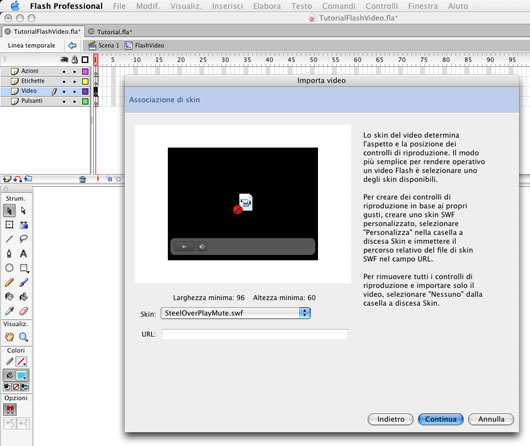
9)
Siamo arrivati quasi al termine del processo di impostazione. Ora dobbiamo
scegliere la Skin del nostro filmato. Dal menu a comparsa Skin, scegliamo
la voce SteelOverPlayMute.swf. Questa impostazione doterà il nostro
filmato di una piccola interfaccia di controllo dalla quale è possibile
mettere in Play e silenziare l’audio. Facciamo clic su continua.

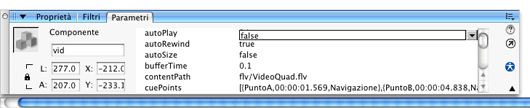
10)
In base alla lunghezza del filmato che avete deciso di codificare, il
tempo necessario per arrivare a questo punto potrebbe essere molto
elevato. Se questo è il vostro caso, il consiglio e di iniziare nuovamente
la codifica diminuendo la quantità di materiali video da importare,
regolando la freccia grigia. Al termine della codifica il video appare
sull’area di lavoro. Dopo averlo evidenziato andiamo sulla finestra
delle proprietà ed inseriamo la parola “vid” dentro la cella bianca.
Poi clicchiamo su Parametri e modifichiamo la voce autoPlay impostandola
su False; in questo modo eviteremo che il filmato parta automaticamente.
Attenti a non sbagliare, il resto del tutorial potrebbe non funzionare.

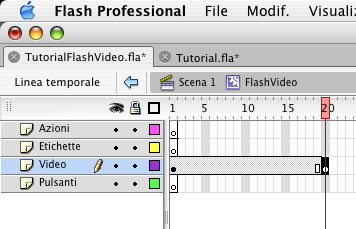
11)
Ora dobbiamo disporre i vari elementi nella Linea
temporale. Facciamo clic sul fotogramma numero 20, nel livello VIDEO
e inseriamo un nuovo fotogramma chiave dal menu Inserisci > Linea temporale > Fotogramma
chiave.

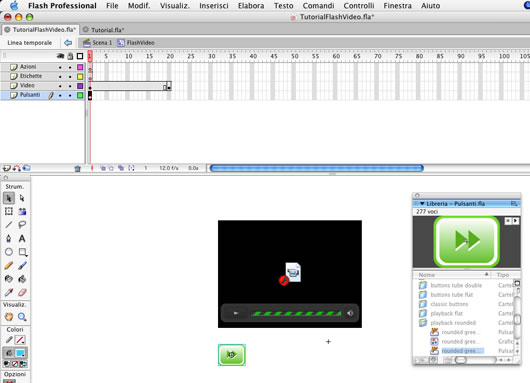
12)
Ora dobbiamo predisporre i quattro pulsanti di navigazione.
Facciamo clic sul menu Finestra > Librerie comuni > Pulsanti e
scegliamo il pulsante verde indicato in figura, dal set Playback rounded.
Facciamo clic sul fotogramma 1 del livello PULSANTI e trasciniamo il
pulsante dalla libreria all’area di lavoro, posizionandolo in basso a
sinistra rispetto al video.

13)
Ripetiamo l’operazione altre quattro volte, posizionando i fotogrammi
come in figura. Successivamente facciamo clic sul fotogramma 1 del
livello PULSANTI, e tenendo premuto il tasto del mouse spostiamoci
fino al fotogramma 15. Se tutto è stato fatto correttamente ora i quattro
pulsanti si trovano al quindicesimo fotogramma della linea temporale.

14)
Ora dobbiamo inserire il codice ActionScript preposto
alla gestione dei Cue points. Facciamo clic sul primo pulsante in basso
a sinistra, apriamo la finestra Azioni dal menu Finestra > Azioni,
disabilitiamo la scrittura assistita cliccando sul pulsante Assistente
script e trascriviamo il codice AS che si trova nella prima pagina di
questo tutorial. Ripetiamo l’operazione per tutti quattro i pulsanti
avendo cura di modificare il nome del Cue point di volta in volta in
PuntoB, PuntoC, PuntoD.

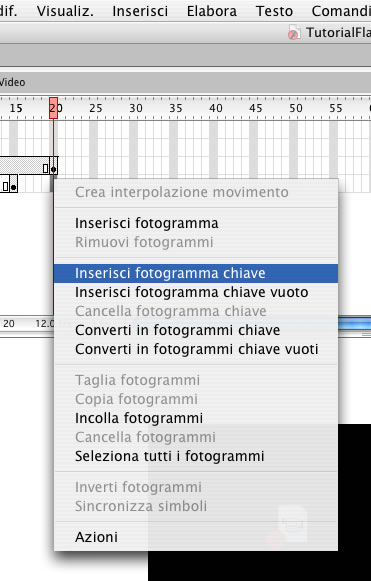
15)
Abbiamo completato la preparazione dei pulsanti di navigazione. Ora clicchiamo
sul fotogramma 20 del livello PULSANTI, tenendo il tasto Ctrl premuto,
e impartiamo il comando Inserisci fotogramma chiave dal menu contestuale.

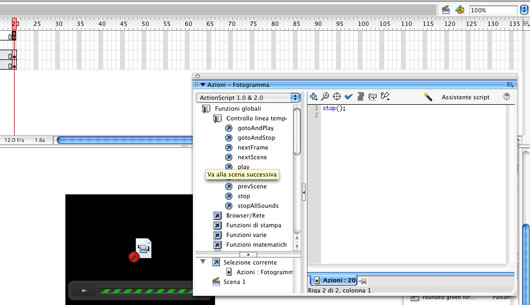
16)
Dobbiamo adesso aggiungere alcuni comandi sulla Linea temporale. Facciamo
clic sul fotogramma 15 del livello AZIONI e, dopo aver aperto la finestra
Azioni, facciamo doppio clic sul comando Stop, dal gruppo di comandi
Controllo linea temporale. Ripetiamo l’operazione anche per il fotogramma
20. Faremo così in modo che l’animazione si fermi nel punto in cui
appaiono i pulsanti di navigazione.

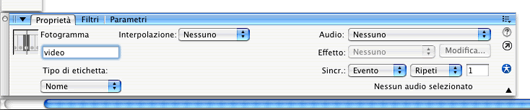
17)
Ora dobbiamo inserire l’etichetta video che viene rintracciata dal codice
ActionScript dei pulsanti. Facciamo clic sul fotogramma 20 del livello
ETICHETTE, spostiamoci in basso sulla finestra delle proprietà, ed
inseriamo la parola “video” nella cella bianca sotto la voce Fotogramma.

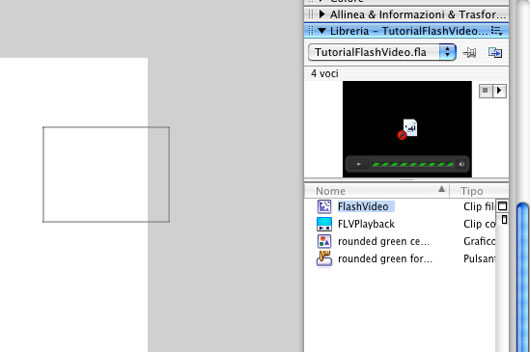
18)
Ormai siamo pronti per vedere il risultato dell’animazione. Facciamo
clic sulla voce Scena 1 che si trova immediatamente sopra il fotogramma
1 della Linea temporale. In questo modo siamo “usciti” dal Clip filmato
e siamo tornati al livello superiore. Trasciniamo ora il Clip filmato
FlashVideo dalla finestra della Libreria all’area di lavoro.

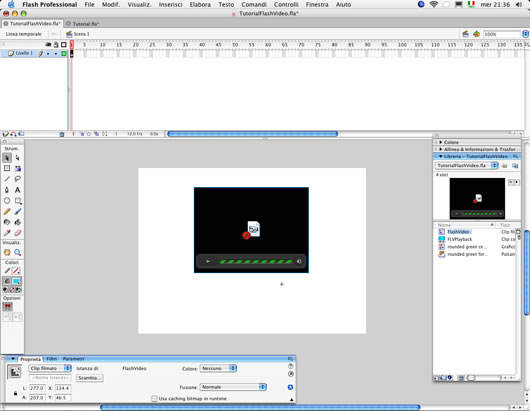
19)
Il Clip filmato è ora presente sull’area di lavoro.
Prima di andare avanti salviamo il lavoro fin qui fatto dal menu File > Salva.

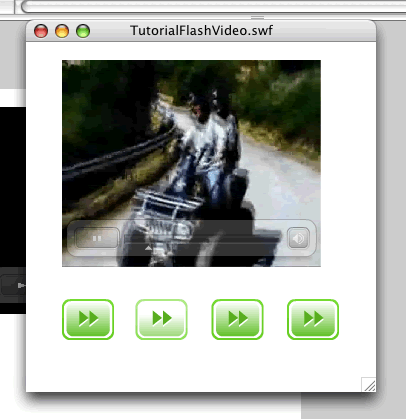
20)
Premiamo in contemporanea i tasti Mela+Invio per generare l’anteprima
del filmato. Se abbiamo fatto tutto correttamente, cliccando sui quattro
pulsanti di navigazione, saremo in grado di “saltare” nei vari punti
del video.

21)
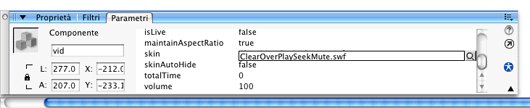
Ora vediamo come è possibile modificare la skin. Evidenziamo l’animazione
e selezioniamo anche tutti i fotogrammi sul livello Video. Facciamo
quindi clic sull’etichetta Parametri della finestra Proprietà. Qui,
selezioniamo la voce Skin: notiamo che la skin attualmente in uso è
identificata dal nome “ClearOverPlaySeekMute.swf”. Facciamo clic sull’icona
a forma di lente per modificarla.

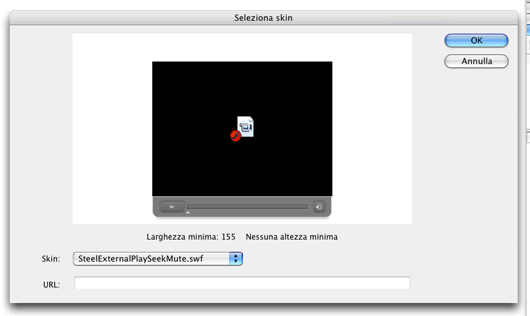
22)
Si apre nuovamente la finestra di scelta skin che abbiamo già incontrato
al punto 9. Apriamo il menu a comparsa e selezioniamo la nuova skin
(SteelExternalPlaySeekMute.swf). Salviamo il documento e facciamo un
anteprima dell’animazione premendo i tasti Mela+Invio. Ripetendo questi
ultimi due punti (21 e 22) è possibile modificare a piacimento la skin.

23)
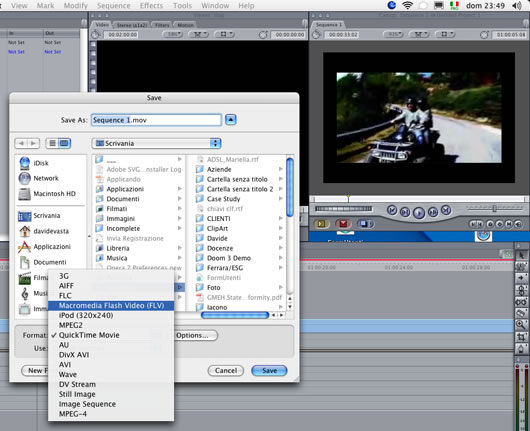
Una grande comodità riguarda l’integrazione dell’encoder video di Flash
con Apple Final Cut. In questa schermata lo vediamo all’opera: è sufficiente
esportare un filmato usando la conversione quicktime, scegliendo il
modulo di esportazione FLV. Prima di procedere è però necessario fare
clic su Opzioni.

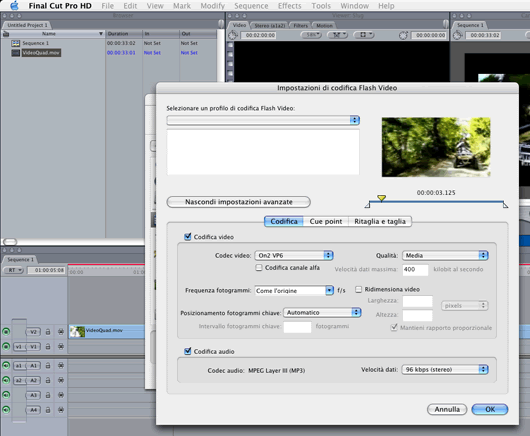
24)
Si apre la finestra di esportazione FLV che avevamo già incontrato al
punto 6. Qui possiamo impostare tutte le caratteristiche di esportazione
prima di generare il file FLV definitivo.

|