Dopo il recente annuncio di acquisizione di Macromedia da parte di Adobe
da più parti sono state fatte speculazioni sul futuro che avranno ora
gli applicativi della società acquisita.
Con molta probabilità, leggendo le interviste e i commenti rilasciati
un po’ ovunque nel web, applicativi come Dreamweaver, Flash, Flex, e
soluzioni servers side come Coldfusion, continueranno ad esistere (non
sappiamo ancora con quali nomi). Di certo, sappiamo che questa manovra
di acquisizione ha un suo fulcro centrale intorno a Flash, che con la
sua tecnologia raggiunge ad oggi ben il 97% dei computer di tutto il
globo. E se pensiamo all’Adobe Reader, che permette a milioni di utenti
in tutto il mondo di leggere i documenti PDF, appare chiaro che in qualche
modo, da parte di Adobe, il flash player rappresenta un ulteriore passo
avanti verso l’estensione del suo già enorme bacino d’utenza, sia a livello
business, ma anche nei confronti del mercato consumer.
Tra l’altro, con i recenti “movimenti” di Macromedia nei confronti del
mercato dei Mobiles, Adobe godrà di un ulteriore sviluppo nel settore
che da molti è considerato come il business del futuro.
Che ne sarà di Freehand ?
In questo scenario si possono fare alcune ipotesi:
Adobe potrebbe vendere Freehand a qualche altra azienda che ne continui
lo sviluppo;
Adobe potrebbe prendere “in prestito” alcuni funzioni interessanti di
Freehand MX ed implementarle in una futura versione di Illustrator (ad
esempio il supporto multipagina, di cui è sprovvisto).
Speriamo la più remota, è ipotizzabile che venga semplicemente dismesso,
lasciando sul campo, perlomeno inizialmente, un vuoto-frastornamento
da parte dei numerosissimi e affezionati utenti. In questo scenario milioni
di utenti che conoscono e usano il software dalla prima versione del
1988 si vedranno costretti a passare all’uso di un applicativo da anni
visto come un acerrimo concorrente, con un’interfaccia sostanzialmente
diversa e una metafora di utilizzo che impone una nuova “forma mentis”.
Per molti significherà probalbilmente: “ricominciare da capo”. Ma forse
alcuni potrebbero anche decidere di passare a Coreldraw… chi lo sa? A fronte di tali cambiamenti e presagi continuare a parlare di Freehand
finisce per suonare già nostalgico, retrò e anche un po’ sovversivo.
Ad ogni modo fino a quando tutte queste ipotesi non saranno confermate
FreeHand rimarrà nei listini ufficiali e rimarrà sicuramente anche oltre
nel nostro workflow.
E’ per questo che abbiamo deciso di dedicare una serie di articoli di
approfondimento a Freehand MX che a due anni dalla sua uscita continua
ad acquisire nuovi adepti progettisti grazia alla duttilità della sua
interfaccia e alla sua diffusione capillare presso qualunque tipografia
e service di stampa.
Insalata mista: Raster e Vettoriale
Una delle potenzialità di Freehand MX riguarda proprio
un argomento che per anni i puristi del design digitale hanno affrontato
in maniera separata.
I cosiddetti programmi di grafica vettoriale sono da sempre stati dedicati
alla gestione di elementi geometrici, quali linee, cerchi, triangoli,
etc. sui quali era possibile creare campiture di colore uniformi, sfumate
o pattern ripetitivi.
Le fotografie digitali sono state invece sempre appannaggio di software
con un approccio raster ai dati (cioè basato sui pixel). Adobe Photoshop
da sempre è stato (e oggi lo è ancor di più) il programma principe per
l’elaborazione delle immagini digitali.
Questi due tipi di software “vivevano” in momenti ben distinti durante
l’elaborazione di un progetto: il designer usava il programma vettoriale
per creare il design grafico del progetto, poi usava il programma raster
per acquisire/trattare le immagini digitali, che infine venivano “importate”
all’interno del programma vettoriale.
Questa dualità faceva sì che, spesso, una modifica seppur marginale,
relativa alle immagini digitali, tipo una semplice ombra, desse luogo
a numerose operazioni che complicavano e allungavano il tempo di produzione
costringendo il designer ad uscire dal programma per elaborare l’immagine
in Photoshop e poi ritornare a Freehand.
Nonostante ciò, però, i designer di tutto il mondo, nonché gli stessi
progettisti dei software erano fermamente convinti che i due mondi (vettoriale
e raster) dovessero rimanere perfettamente distinti.
La questione di principio teorico veniva poi rafforzata all’atto pratico
da un problema contingente e, allora, apparentemente insormontabile:
le periferiche di stampa erano dotate di un linguaggio “Postscript” che
non riconosceva correttamente i files generati da programmi “ibridi”,
pixel più vettori.
Freehand MX: tutti d’accordo
Circa due anni fa la Macromedia, con l’uscita di Freehand MX, ha snobbato
questo “separatismo” unendo grafici, illustratori e fotografi nell’uso
di un solo applicativo per più aree di intervento, semplificando e velocizzando
drasticamente l’intero workflow.
Effettivamente questi auspici si concretizzano in primo luogo con l’inclusione
di un’ambiente raster con tanto di effetti applicabili.
Il motore di render, condiviso con il “cugino” Fireworks, consente di
avere un ambiente vettoriale al quale, in maniera dinamica, è possibile
applicare (e anche rimuovere) effetti raster che precedentemente dovevano
essere gestiti da un editor esterno, come ad esempio Photoshop.
Più che di una nuova funzione si tratta di un nuovo metodo di approccio
al design grafico, sia dal punto di vista del programma, ma soprattutto
dal punto di vista dell’utente.
Nonostante i buoni auspici, però, questa innovazione è così sottile nella
sua comprensione che la stragrande maggioranza degli utenti o la ignora,
o peggio ancora prova ad applicarla ai propri progetti, senza però conoscerne
le caratteristiche peculiari, cosa questa che crea ulteriori problemi.
La triste verità e che quasti tutti i “Freehandisti” usano la versione
MX come se stessero usando ancora la versione 8…
Risoluzione: Ottimizare per la riproduzione
Ogni buon designer sa che in ogni progetto, per
partire con il piede giusto, bisogna iniziare dalla fine e cioè valutare
con attenzione il processo finale di riproduzione del lavoro. Ad esempio
a prescindere che si tratti di una pubblicità su quotidiano, su una rivista,
su un volantino o sul web sappiamo che i parametri sui quali baseremo
l’intero progetto muteranno in modo sostanziale.
E’ da questo principio generale che dobbiamo partire per comprendere
il primo aspetto delle innovazioni presenti in Frehand MX.
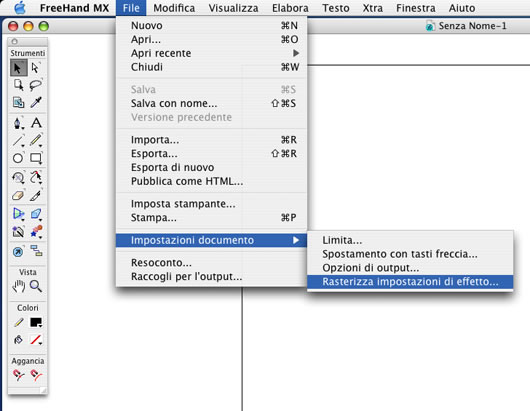
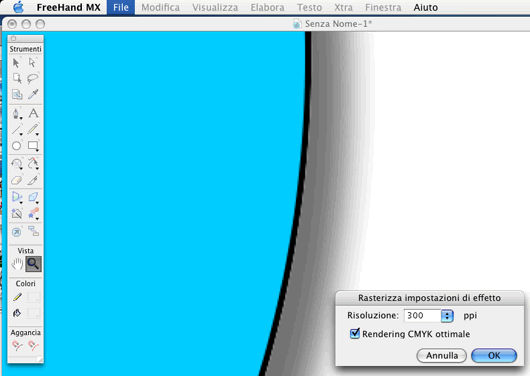
Poniamo l’attenzione sulla funzione: “rasterizza
impostazioni d’effetto”


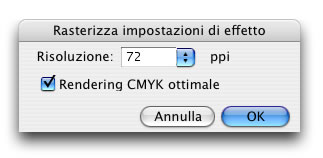
Figura 1 e 2 – Impostazione della risoluzione
del documento
Il valore, espresso in DPI imposta la risoluzione del documento, in
questo a caso a 72 punti per pollice. Questo valore globale influisce
sia sulla visualizzazione all’interno del programma, sia sulla stampa
dei files; difatti, lasciando una risoluzione di 72 DPI, qualunque effetto
raster applicato (ombra esterna, maschera sfumata, etc) verrebbe reso
perfettamente a monitor, ma produrrebbe una stampa “pixellizzata”, simile
a ciò che vedremmo se provassimo ad ingrandire un particolare dell’immagine
con lo strumento lente.

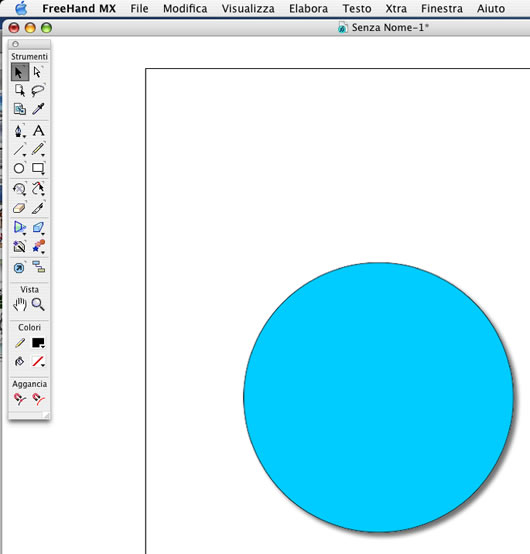
Figura 3 – Un cerchio con l’effetto ombra esterna, visto con il comando
visualizza/pagina intera.

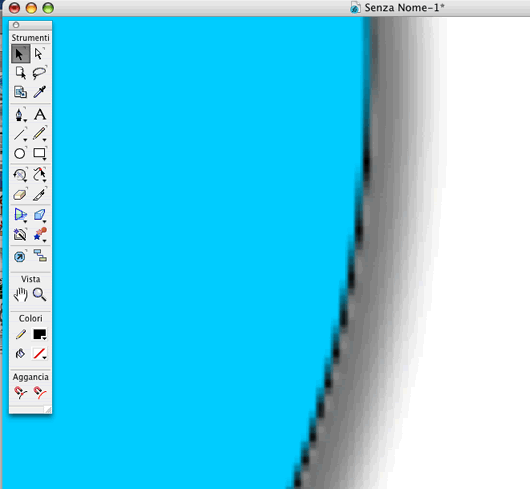
Figura 4 – Un dettaglio del cerchio, ingrandito con la lente. Si noti
l’effetto pixel dovuto alla bassa risoluzione (72DPI) del documento,
questo effetto sarà simile al risultato in stampa.

Figura 5 – Il medesimo dettaglio del cerchio con la risoluzione impostata
a 300DPI. L’effetto pixelizzazione scompare, la stampa prodotta sarà
uguale.
Quanto detto basta da solo a creare un nuovo problema. Appena scoperta
questa funzione l’istinto di tutti è di impostare la risoluzione globale
ad almeno 300 DPI, in modo tale da avere sempre un render perfetto del
video ed una stampa equivalente. Errore!!!
Ottimizare i tempi di rasterizzazione e refresh
Il motore di render che sta alla base di questa
funzione usa il processore del computer per poter visualizzare correttamente
gli effetti raster che applichiamo. Finchè la risoluzione impostata è
bassa (72 PDI) e gli effetti applicati sono pochi, tutto procede bene,
anche sui vecchi G4 non particolarmente veloci; il problema nasce quando
decidiamo di impostare la risoluzione a 300DPI, magari in presenza di
molti effetti raster applicati… il rischio è che i tempi di refresh del
documento diventino esageratamente lunghi… quasi da pausa caffè.
Allora? Bene l’approccio giusto è quello di elaborare il nostro progetto
a 72DPI per poi, alla fine, solo alla fine, impostare la risoluzione
a 300DPI prima dell’output.
Effetti a gogò!
Ora che abbiamo capito come funziona il concetto di rasterizzazione possiamo
dedicarci allo studio dei vari effetti raster presenti in Freehand MX.
In primo luogo poniamo l’attenzione sul nuovo ispettore degli oggetti,
da qui è possibile scegliere gli attributi di un oggetto presente nel
nostro progetto, oltre a poter trattare gli attributi “vettoriali” quali
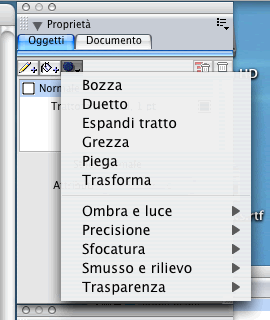
linea e riempimento, l’attenzione ricade sulla funzione Aggiungi Effetto
che mostra un menu a discesa dal quale possiamo scegliere gli effetti
speciali di Freehand MX. In questo menu fanno capolino anche alcuni effetti
vettoriali, per ora però ci dedicheremo ad approfondire solo quelli raster.

Figura 6 – La funzione aggiungi effetti dell’ispettore degli oggetti.
Dinamici
Il primo grande pregio di questi effetti è che sono
dinamici. Questo significa che possono essere applicati indistintamente
ad una forma vettoriale o ad un’immagine digitale importata nel documento,
e possono essere rimossi quando vogliamo.
Personalizzabili
Il secondo grande pregio è che sono personalizzabili. Grazie alle numerose
opzioni possiamo decidere ad esempio di applicare una leggera sfocatura
ad un’immagine digitale o di spingerla fino ad una nebbia di colore.
Sovrapponibili
Il terzo grande pregio è che possiamo aggiungere più effetti ad uno stesso
oggetto, con un risultato visivo che nasce dalla sovrapposizione di
tutti gli effetti utilizzati. Questa scelta può essere indicata anche
per quei particolari casi nei quali alcune parti di un’immagine devono
essere trattate in un modo, mentre altre devono rimanere integre. Pensiamo
ad un oggetto che deve apparire a fuoco nella zona frontale e sfuocato
nella parte posteriore.

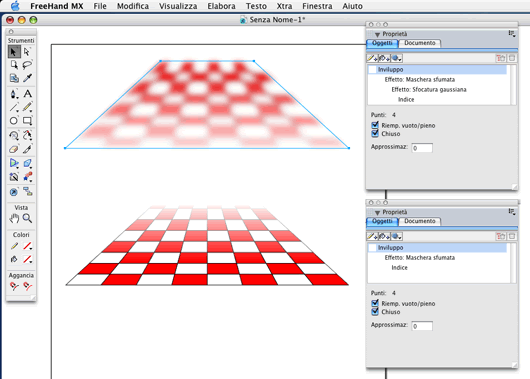
Figura 7 – Una griglia prospettica può essere scomposta
in 2 oggetti ai quali applichiamo effetti diversi tra loro

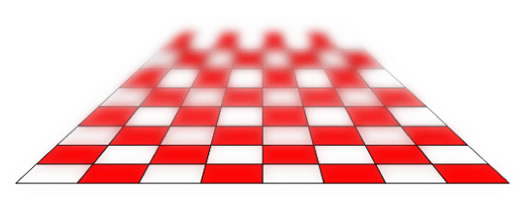
Figura 8 – Una volta sovrapposti, l’effetto visivo è quello
di una sfocatura dell’orizzonte
Un classico… l’effetto ombra esterna
Come abbiamo già avuto modo di vedere con l’esempio
del cerchio, è possibile applicare un’ombra a qualunque oggetto presente
nel progetto, persino alle immagini tiff con canale alfa, e il grado
di personalizzazione di questo effetto è piuttosto avanzato.
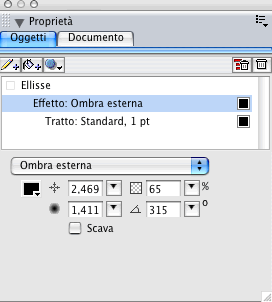
In figura 9 possiamo vedere le vari opzioni possibili: è possibile impostare
il colore dell’effetto, possiamo poi scegliere quanto l’ombra debba discostarsi
rispetto all’oggetto cui è applicata (attributo spostamento).
E’ possibile scegliere quanto l’ombra debba sfumare e quanto invece debba
essere netta (attributo morbidezza).
Il grado di trasparenza dell’ombra può essere regolato in percentuale
(da 0 a 100) grazie all’attributo opacità.Questo valore andrà ad influire
anche nei confronti degli eventuali oggetti che si trovano sotto l’oggetto
al quale applichiamo l’ombra.
Per determinare la direzione in cui l’ombra si proietta si definisce
l’orientamento dell’effetto scegliendo il valore numerico angolo (espresso
in gradi). In questo modo è possibile determinare ad esempio se l’ombra
debba essere “portata” in basso a destra o in alto a sinistra rispetto
all’oggetto cui è applicata.
Infine, l’attributo scava, elimina il colore dell’oggetto al quale è
applicato l’effetto ombra, dando la sensazione che gli oggetti sottostanti
siano incavati.

Figura 9 – Il pannello impostazione dell’effetto ombra esterna.
Bagliori nel buio… l’effetto luce esterna
Questo effetto è molto simile all’effetto precedente,
ma invece di creare un’ombra sfumata proiettata in una determinata direzione
rispetto all’oggetto, crea un alone omnidirezionale. Le opzioni di regolazione
sono pressochè simili rispetto all’effetto ombra esterna, le uniche differenza
sono l’assenza dell’attributo “scava” e la non orientabilità della direzione.
Questo effetto è molto utile quando si deve aumentare la visibilità
di elementi con toni simili sovrapposti. Come vediamo in figura 10,
l’applicazione dell’effetto aumenta notevolmente la leggibilità del
testo sopra l’immagine.

Figura 10 – Il testo sovrapposto all’immagine è di difficile
lettura

Figura 11 – L’effetto luce esterna con colore nero migliora
notevolmente la leggibilità del testo
Contrastare le immagini
Il comando precisione ci permette di applicare un
filtro di nitidezza a qualunque oggetto presente nel nostro progetto.
Va detto che questo effetto è chiaramente pensato per le immagini bitmap,
non già per gli oggetti vettoriali. Il pannello di personalizzazione
ci permette di effettuare un contrasto veloce grazie alla funzione standard
oppure un contrasto più preciso attraverso la maschera definizione dettagli.
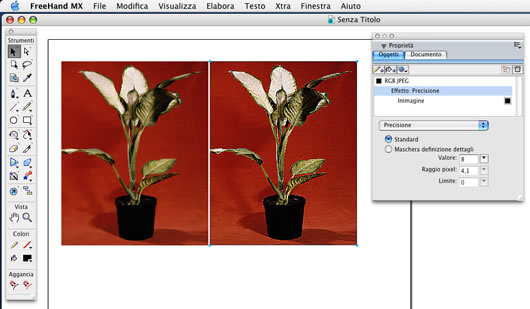
Nella figura 12 si apprezza come l’effetto possa essere tranquillamente
applicato ad un’immagine JPG RGB precedentemente importata.
La grande comodità è che l’immagine originale non viene assolutamente
toccata. Rispetto quindi a comandi che modificano l’immagine in modo
permanente, come la “maschera di contrasto” di Photoshop, questo effeto
ci fa conseguire un risultato immediato, ma non “invasivo”.

Figura 12 – Prima e dopo l’applicazione del filtro
precisione
Sfocatura? Standard o Gaussiana!
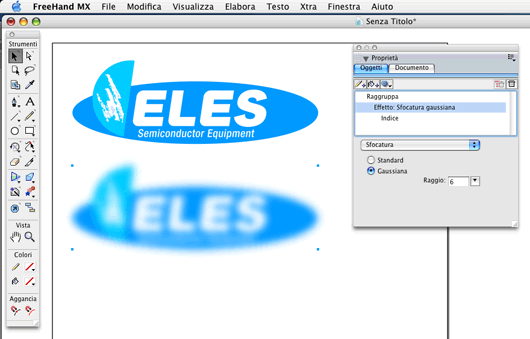
Se il comando precisione aumenta il contrasto delle
immagini il filtro sfocatura va proprio nella direzione opposta. In questo
caso l’oggetto vettoriale o l’immagine cui applichiamo il filtro viene
sfocato. Abbiamo già visto una possibile applicazione di questo strumento
nell’esempio della griglia sfumata (Fig. 7 e 8).
Le opzioni sono solo due, standard e gaussiano, e in sostanza l’unica
regolazione possibile è il raggio di sfumatura che determina in maniera
diretta l’intensità di sfocatura, come si vede nella Fig. 13.
Vista la semplicità d’uso e l’utilità, questo effetto finisce per essere
usato di frequente, ma va precisato fin da subito che tra tutti i filtri
presenti in Freehand MX, è quello che impegna maggiormente il processore.
Per questa ragione va usato in modo consapevole: valori molto alti di
sfocatura applicati ad un’immagine con risoluzione elevata rallenteranno
i tempi di refresh in modo drammatico.

Figura 13 – Prima e dopo l’applicazione del filtro sfocatura
gaussiana
Sovrapposizione di effetti
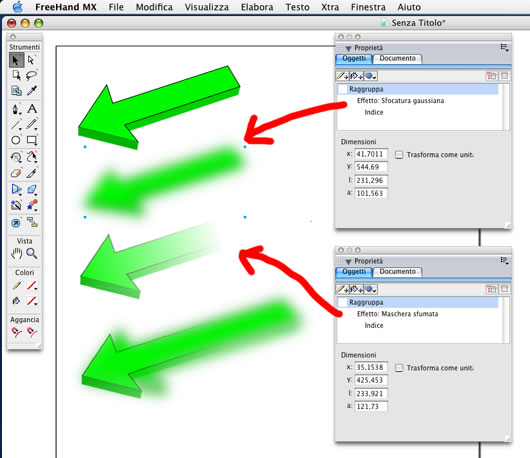
Come abbiamo già visto nella Fig. 8 è possibile
sovrapporre più effetti per raggiungere un particolare risultato visivo.
Nell’esempio rappresentato in Fig. 14 notiamo come una freccia tridimensionale
può essere duplicata consentendo l’applicazione ai due oggetti di due
filtri diversi (sfocatura gaussiana e maschera sfumata) e infine la sovrapposizione
delle due frecce. Il risultato è un graduale passaggio tra le due forme
che conferisce movimento e dinamismo all’immaginie finale.

Figura 14 – Sovrapposizione di filtri
Attenzione ai dossi!
Gli effetti smusso e rilievo permettono di creare
risultati simili al bassorilievo e all’altorilievo. Attraverso quattro
opzioni gli oggetti vettoriali o le immagini possono essere modificati
in modi tra loro molto diversi. Questi effetti, sebbene da un punto di
vista del design grafico non brillino per originalità (troppo spesso
vengono usati, anzi abusati in progetti pubblicitari di scarso livello)
ci permettono comunque di realizzare velocemente simpatici effetti quali
avvalamenti e dossi.
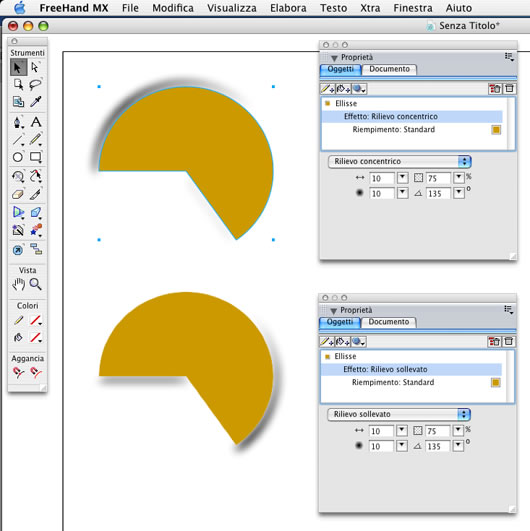
Rilievo concentrico e rilievo sollevato
Con questi comandi possiamo simulare “l’estrusione”
di un oggetto rispetto al piano in cui giace. Nell’esempio in fig. 15,
vediamo come le forme alle quali vengono applicati gli effetti sembrano
emergere dal fondo bianco.
Le opzioni possibili sono in tutto quattro, molto simili a quelle già
incontrate in altri filtri.
Lo spessore del rilevo viene impostata con un valore numerico. Il grado di morbidezza, impostabile sempre con valore numerico, ci aiuta
ad ottenere sfumatura più o meno graduali. Per quanto riguarda il contrasto della sfumatura minore è il valore,
maggiore è l’intensità e quindi la trasparenza nei confronti degli oggetti
sottostanti. L’angolo del rilievo viene regolato con valore in gradi. Con questo comando
è come se potessimo decidere da quale parte arriva la luce che colpisce
l’oggetto, e quindi, in quale direzione dovrà essere proiettata l’ombra.

Figura 15 – Applicazione del rilievo concentrico e sollevato.
Smusso esterno e smusso interno
Questi comandi sono molto utili ogni qualvolta dobbiamo creare dei pulsanti,
sia per progetti cartacei, sia per interfacce web da esportare successivamente.
Il principio di applicazione è molto simile a quello dell’effetto rilievo,
solo che il risultato è diverso: l’oggetto trattato non sembra emergere
dal fondo in cui si trova, bensì appare come un elemento a se stante,
con una data altezza e con un particolare tipo di bordo.
Le opzioni sono le stesse dell’effetto rilievo, ad esse si aggiungono
due nuovi attributi: forma bordo e reimpostazione pulsante.
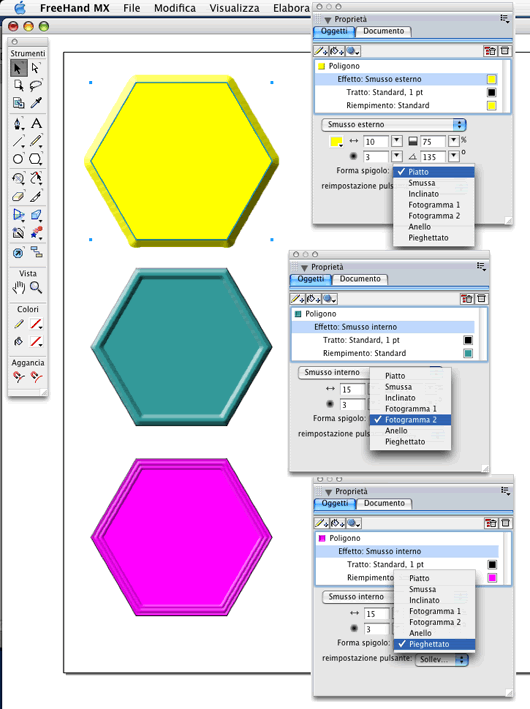
Forma bordo
Da questo menu di scelta possiamo decidere come apparirà il bordo dell’oggetto
estruso. Nella fig. 16 osserviamo diversi tipi di spigolo applicati
ad una stessa forma vettoriale. E’ inoltre possibile (a differenza
del filtro rilievo) modificare il colore dello spigolo. Nel primo esagono,
come si nota dall’ispettore dell’oggetto, in corrispondenza della voce
“Effetto: Smusso esterno” è stato inserito il colore giallo.

Figura 16 – Esempio di diverse modalità di scelta per la smussatura
del bordo.
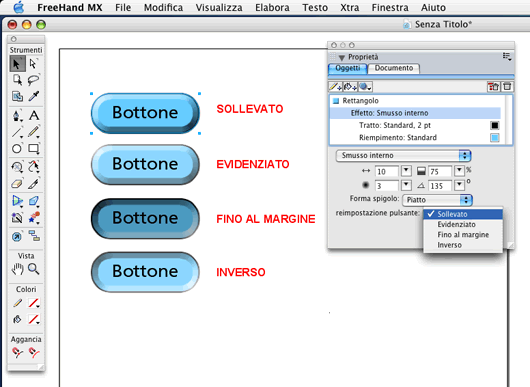
Reimpostazione pulsante
Questa funzione è utile nel caso in cui abbiamo
creato dei pulsanti che esporteremo in seguito per una barra di navigazione
web. Attraverso la scelta dei quattro “stati” (sollevato, evidenziato,
fino al margine, inverso) è possibile modificare istantaneamente la grafica
del pulsante al quale abbiamo applicato il filtro smusso interno, attribuendo
ad ogni stato un design diverso. Nella fig. 17 vediamo come un bottone con i bordi smussati può essere
modificato in un solo passaggio.

Figura 17 – Impostazione dei vari “stati” di un pulsante estruso con
il comando smusso.
Maschera sfumata: che spasso!
Attenzione: la maschera sfumata non ha niente a
che vedere con il riempimento sfumato! Si tratta di una funzione molto
potente che ci permette di applicare sfumature e trasparenze a qualunque
oggetto presente nel nostro progetto. Devo dire che questa funzione è ai vertici della mia top ten; se usata
nel modo giusto oltre che dare risultati stupefacenti in termini visivi,
può accelerare enormemente i tempi di composizione e fusione di immagini.
Questa funzione permette di applicare una sfumatura di trasparenza graduale
ad un oggetto fino a farlo fondere con il foglio di lavoro oppure con
altri oggetti che si trovano sotto.
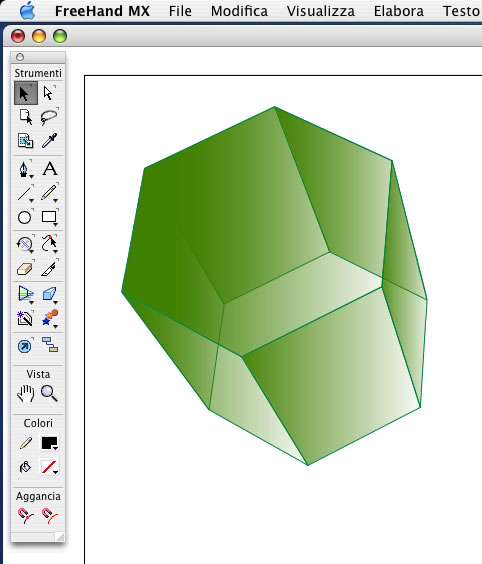
Il campo di applicazione è veramente vastissimo, nella fig. 18 vediamo
come un oggetto solido tridimensionale appare trasparente grazie all’applicazione
di una maschera sfumata a tutte le facce che lo compongono.

Figura 18 – La maschera sfumata applicata alle facce di un oggetto tridimensionale
lo rende trasparente.
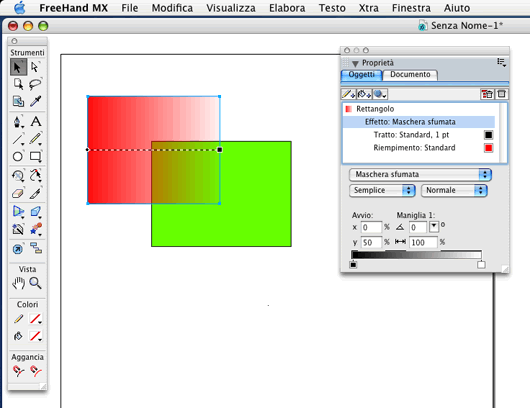
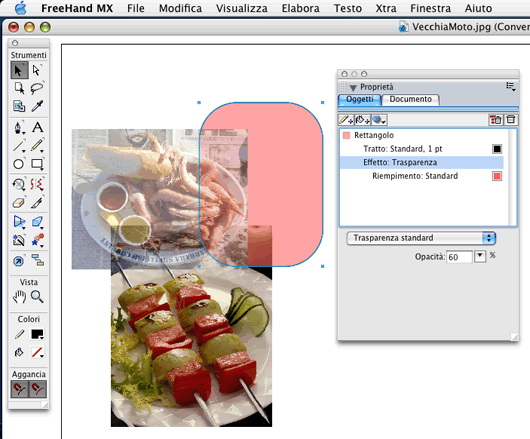
Nell’esempio in Fig. 19 vediamo invece come è possibile, usando la maschera
sfumata, sovrapporre due rettangoli, facendo in modo che quello in primo
piano (rosso) sfumi gradualmente fino a lasciare intravedere quello sottostante,
verde.

Figura 19 – Un rettangolo in trasparenza sopra un altro, grazie alla
maschera sfumata.
Nell’ispettore degli oggetti vediamo alcune impostazioni relative a
questa illustrazione… si tratta solo della punta dell’iceberg; le opzioni
personalizzabili in una maschera sfumata sono incredibilmente numerose,
cerchiamo di affrontarle con metodo.
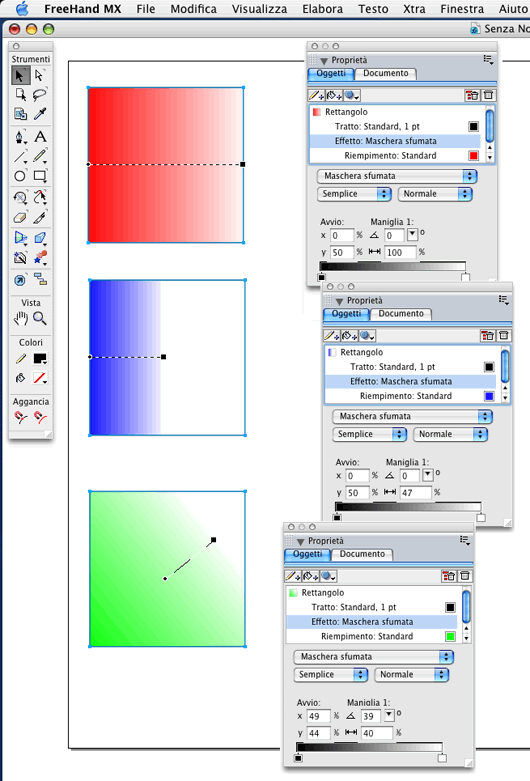
Tipi di sfumatura: semplice
Si tratta del metodo più facile da gestire: è una
sfumatura lineare che parte da un punto ed arriva ad un altro. La linea
tratteggiata che appare sopra la forma può essere regolata per modificare
la direzione della sfumatura e la sua lunghezza. Le estremità (cerchio
e quadratino) fungono da maniglie di modifica. Nella fig. 20 mettiamo
a confronto tre quadrati di colore diverso con diverse impostazioni di
sfumatura semplice. Da notare come nell’ispettore degli oggetti cambiano,
a seconda del tipo di impostazione, anche i valori numerici relativi
ad avvio e maniglia.

Figura 20 – Diverse impostazioni per la sfumatura semplice.
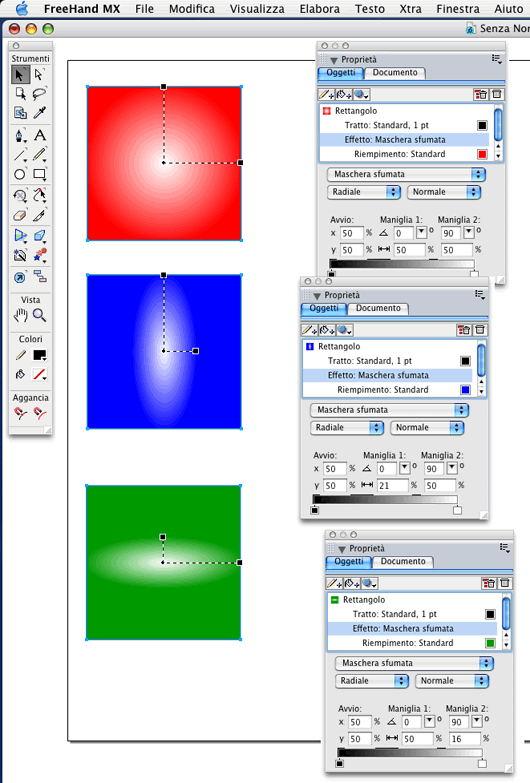
Tipi di sfumatura: radiale
In questo caso la maschera sfumata non è più lineare
ma circolare. Essa nasce dal centro di due assi che possono essere regolati
per dar luogo a diverse soluzioni di sfumatura.

Figura 21 – Diverse impostazioni per la sfumatura radiale.
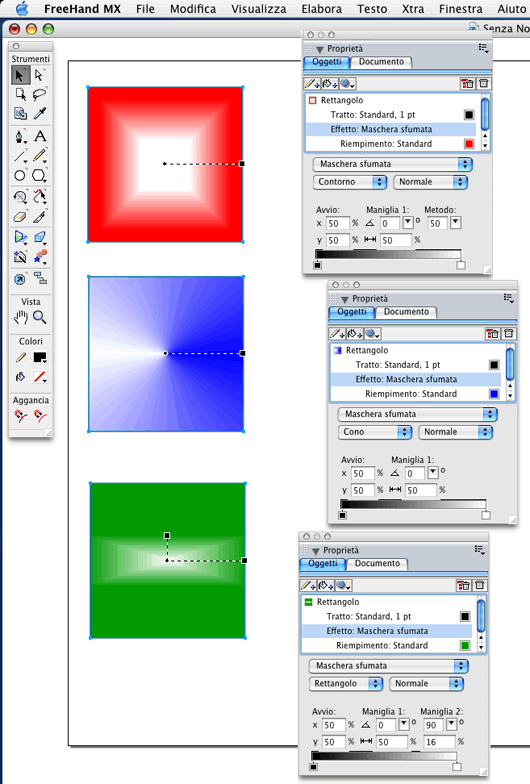
I restanti tipi: contorno, cono, rettangolo
Nella fig. 22 sono rappresentati i restanti tipi
di sfumatura applicabili agli oggetti; in tutti i casi la regolazione
delle due linee tratteggiate restituisce risultati sempre diversi.

Figura 22 – Maschere sfumate a contorno, cono e rettangolo.
Repetita iuvant!
Oltre ai vari tipi di sfumature possiamo scegliere
il modo in cui esse di debbano evolvere. Ad esempio, scegliendo l’opzione
ripeti dal menu “tipo di comportamento”, è possibile impostare una ripetizione
della medesima cambiando il valore numerico. In questo modo, come vediamo
nella fig. 23 è possibile applicare una maschera sfumata ripetitiva
anche ad un’immagine fotografica.

Figura 23 – Ripetizione di una maschera sfumata applicata ad un’immagine
fotografica.
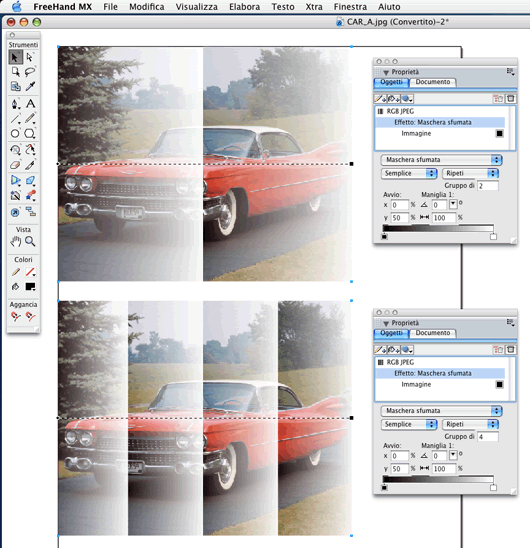
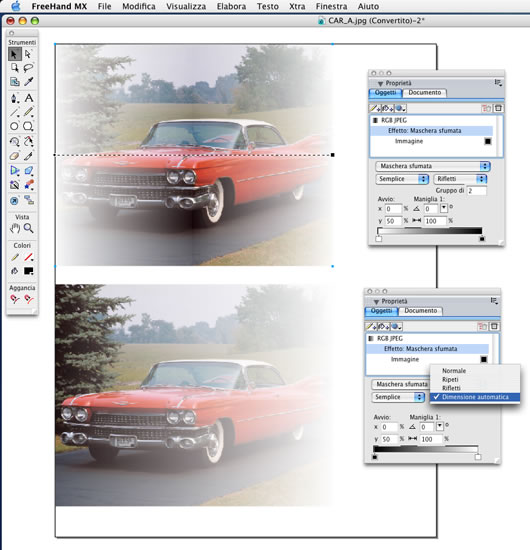
Riflessione e dimensione automatica
La riflessione, rispetto alla ripetizione, fa in
modo che la sfumatura non riparta sempre dall’inizio, ma si rifletta,
in modo da restituire un effetto più gradevole. Nella foto in primo piano
della fig. 24 vediamo come la fotografia della vettura appaia sfumata
ai bordi grazie a due accortezze: la prima, legata alla scelta appunto
della funzione rifletti, la seconda legata all’inversione della gamma
di sfumatura, impostata dal bianco al nero e non dal nero al bianco,
come quella sottostante.
La dimensione automatica, fa invece totalmente scomparire la linea tratteggiata
di controllo, “obbligando” la sfumatura ad evolversi per tutta la dimensione
dell’immagine, come rappresentato nella foto in secondo piano della fig.
24.

Figura 24 – Riflessione e dimensione automatica di una maschera sfumata
applicata ad un’immagine fotografica.
Tecniche avanzate di composizione fotografica
Lungi dall’essere un programma di editing fotografico,
Freehand MX ha però, grazie al filtro maschera sfumata, qualcosa da dire
anche sul versante della composizione fotografica.
Quante volte ci è capitato di dover creare un’immagine digitale che ha
origine dalla fusione graduale di più immagini? Il software che generalmente
sarebbe più opportuno usare è senza dubbio Photoshop. Ma c’è un però.
In un’ottica di aumento della produttività, poter gestire da un singolo
applicativo più funzioni aiuta di certo a focalizzarsi maggiormente sul
lavoro, e quindi a svolgerlo più velocemente.
Bene, ciò che vi mostro potrebbe essere considerato a dir poco di cattivo
gusto da un purista del digital imaging, ma è in ogni caso un esempio
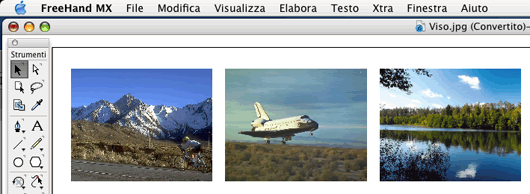
di grande velocità operativa e produttività. Nella fig. 25 abbiamo selezionato
tre immagini JPG RGB, le abbiamo dimensionate tutte alla stessa altezza,
e infine le abbiamo poste l’una vicina all’altra per fonderle insieme.

Figura 25 – Le tre immagini JPG RGB scelte per il montaggio
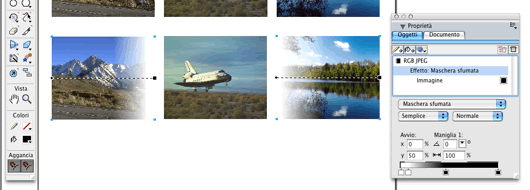
Nella figura che segue (fig. 26) applichiamo una maschera sfumata alle
immagini esterne (monti e lago), facendo attenzione ad invertire l’orientamento
della sfumatura. In questo modo la parte che sfuma verso la trasparenza
converge verso l’immagine centrale dello shuttle.

Figura 26 – Applichiamo il filtro maschera
sfumata alle immagini esterne
Il gioco è quasi fatto, per fare in modo che la sovrapposizione avvenga
correttamente dobbiamo portare in primo piano le due immagini laterali,
e successivamente muoverle verso l’immagine centrale, fino a quando non
otteniamo una sovrapposizione perfetta che da luogo ad una sfumatura
continua (fig. 27).

Figura 27 – Il montaggio finale
Un po’ di gusto retrò… morbidezza e trasparenza
L’effetto morbidezza fa sempre parte della “famiglia”
di effetti trasparenza. Questo filtro ci permette appunto di ammorbidire
i bordi di un oggetto vettoriale o di un’immagine digitale, dando luogo
ad una sfumatura per tutto il perimetro. Un’esempio classico di applicazione
è rappresentato dalle foto antiche. Partendo da un’ immagine attuale,
magari virata in un colore seppia, è poi facilissimo trasformarla in
una foto che sembri datata, applicando appunto questo effetto.
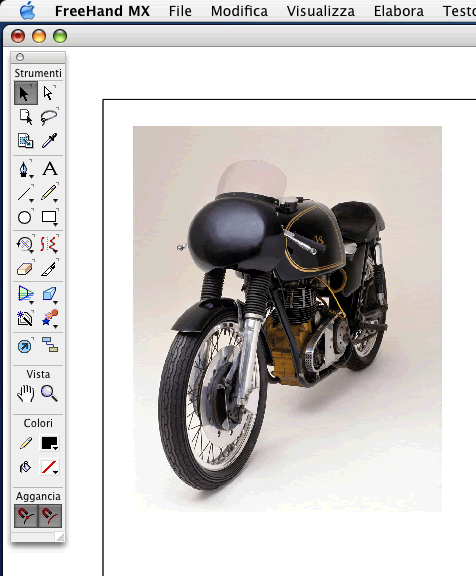
Nell’esempio che segue vediamo come partendo da una fotografia di una
moto antica, sia possibile arrivare ad una foto che sembra tutt’altro
che recente.

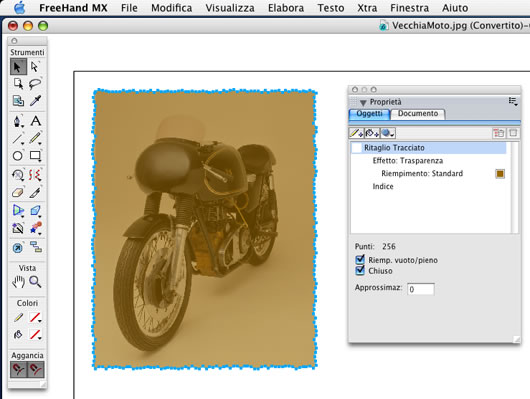
Figura 28 – Importiamo l’immagine originale

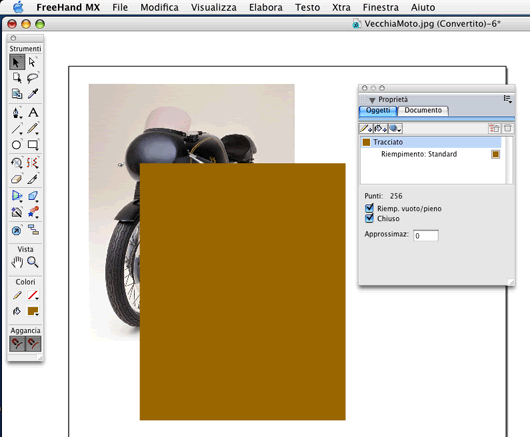
Figura 29 – Creiamo un rettangolo di colore ambrato
e lo sovrapponiamo parzialmente alla fotografia

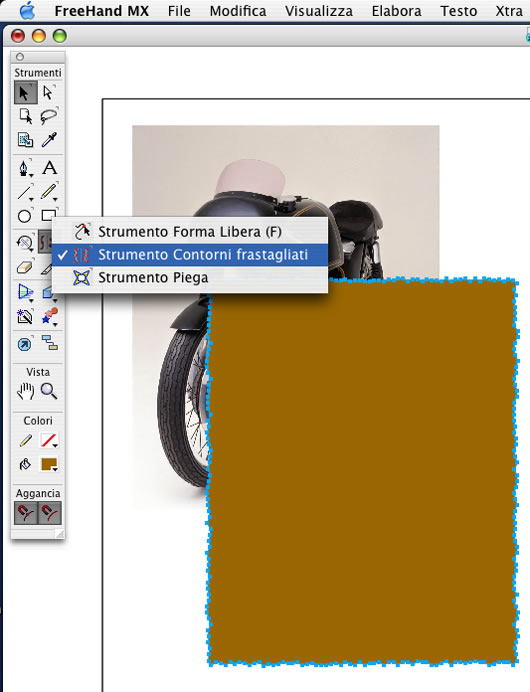
Figura 30 – Tramite lo strumento contorni frastagliati
modifichiamo i bordi del rettangolo

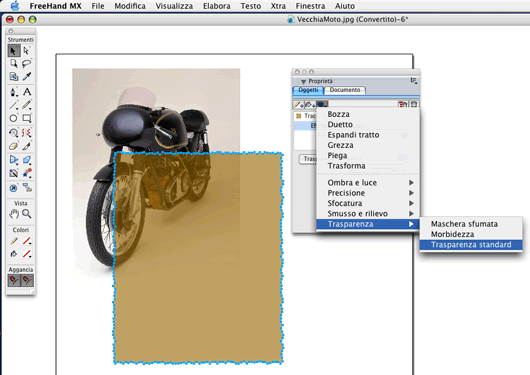
Figura 31 – Applichiamo un’effetto trasparenza standard
e il rettangolo lascia intravedere l’immagine che sulla parte sovrapposta vira
verso il tabacco

Figura 32 – Dopo aver sovrapposto correttamente il rettangolo
con l’immagine la ingrandiamo leggermente, la tagliamo e la incolliamo dentro
al rettangolo

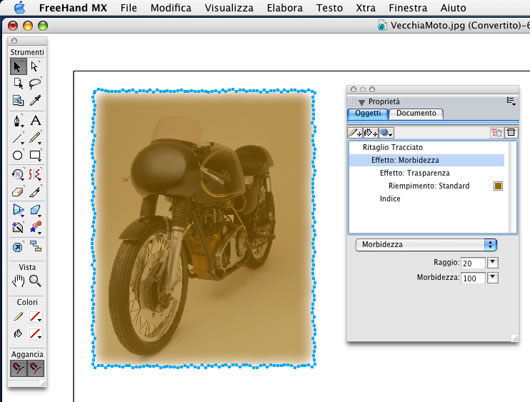
Figura 33 – Applichiamo ora un effetto morbidezza al rettangolo,
impostando i valori dell’effetto come nell’ispettore (raggio: 20, morbidezza:
100)

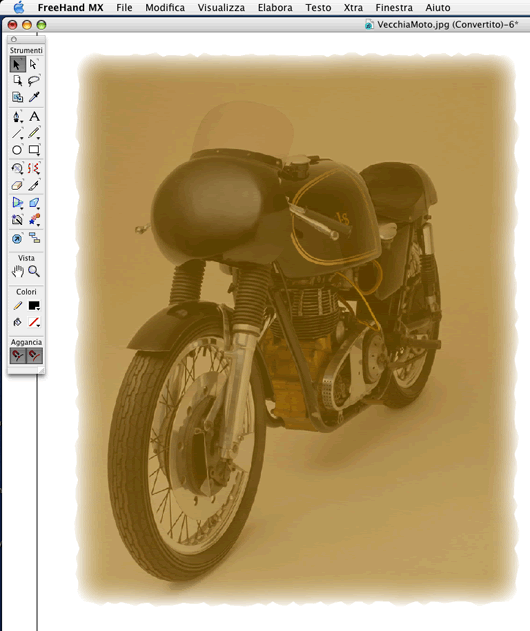
Figura 34 – Ecco l’immagine definitiva
Trasparenza standard
Gli utenti delle precedenti versioni di Freehand
si ricorderanno sicuramente, e non forse con piacere, il metodo di riempimento
lente applicabile agli oggetti vettoriali. Questa funzione ha provocato
nel tempo non pochi problemi agli utenti, a causa di una sua sovente
incompatibilità con le varie periferiche di stampa.
Per ovviare a questo problema (anche se inspiegabilmente la funzione
lente è tuttora presente in Freehand MX…!) possiamo usare uno strumento
molto più efficace e potente, la trasparenza standard, che abbiamo già
apprezzato nel precedente esempio.
Questa funzione permette appunto di
applicare una trasparenza a qualunque oggetto vettoriale o immagine presente
nel nostro progetto.

Figura 35 – Effetti trasparenza applicati
ad oggetti vettoriali ed immagini digitali

Figura 36 – Esempio di pagina pubblicitaria interamente
costruita in Freehand MX
Per concludere… ma non proprio
I filtri raster di Freehand MX ci possono aiutare nello sviluppo di progetti
grafici ambiziosi, che forse finora non avevamo voluto o potuto affrontare.
Se li sommiamo alle innumerevoli altre innovazioni, che tratteremo nei
prossimi mesi, quali la gestione dei canali Alfa, la creazione di solidi
tridimensionali e le primitive geometriche potenziate, emerge un quadro
di Freehand MX nel quale l’abdicazione a favore di Illustrator suona
doppiamente ingiusta.
Finchè non sapremo che strada prenderà questo applicativo e finchè avrà
un seguito di estimatori, l’unica ragionevole cosa che possiamo fare
è cercare di fare chiarezza tra tutte le innovazioni che ha ancora in
sè, dando agli utenti la possibilità di trarne i giusti vantaggi.

|